Здравствуйте уважаемые читатели XoZblogа. Сегодня я расскажу Вам о модальных (pop-up) окнах в WordPress, а если быть более точным о реализации модальных окон в WordPress. У Вас наверняка возникал вопрос: “А как разместить определенный контент (текст, изображение, видео, внешний файл или даже сторонний плагин) в модальных окнах?”. Да все очень просто, в этом нам поможет плагин Easy Modal Lite.
Этот плагин позволяет легко создавать неограниченное количество модальных окон (Теперь плагин распространяется платно, однако есть бесплатная версия с ограничениями все подробности на странице автора — ссылка ниже) с любым содержанием, и выводить их в любом месте сайта, где захочется. Он также работает с shortcode (короткими кодами) и был протестирован для работы с Contact Form 7, работающей на технологии Ajax.
И так, приступим. Получить плагин можно на странице автора, рассказать о нем в Facebook или Twitter, и только после этого скачать!
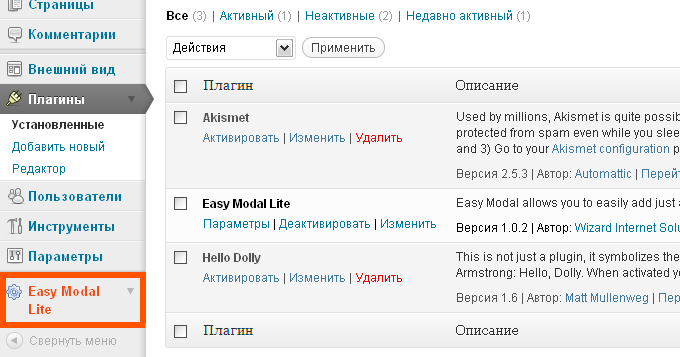
Устанавливаем, активируем плагин и переходим на страницу настройки.
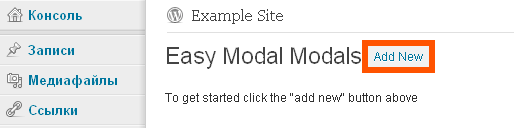
Здесь нам сразу предлагают создать новое модальное окно, жмем Add New.
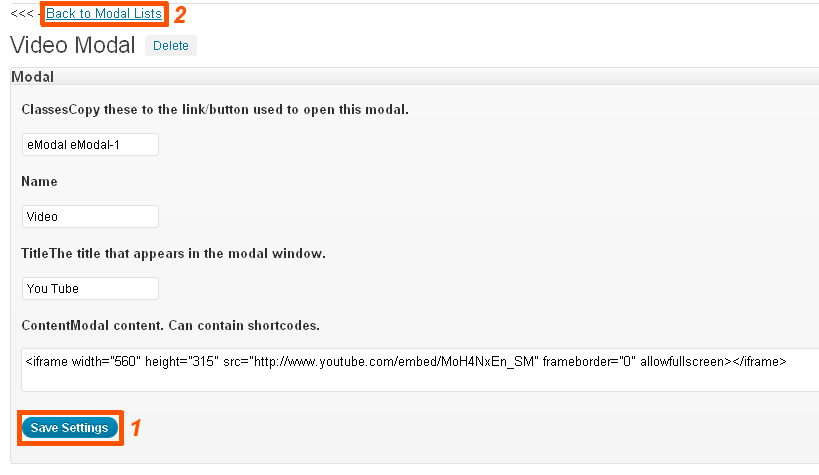
На следующем этапе, необходимо ввести уникальное имя в поле Name, которое понадобится нам, при создании ссылки, открывающей модальное окно, класс eModal eModal- является классом по-умолчанию, его трогать не стоит, при создании нового окна класс меняется автоматически, в нашем случае класс eModal eModal-1 . Также указываем заголовок (он будет непосредственно отображаться в самом модальном окне), и конечно вставляем наш контент, в приведенном примере я вставляю код видео с Youtube. Жмем Save Settings, происходит сохранение настроек, после чего можно по ссылке Back to Modal Lists вернуться к списку всех созданных модальных окон.
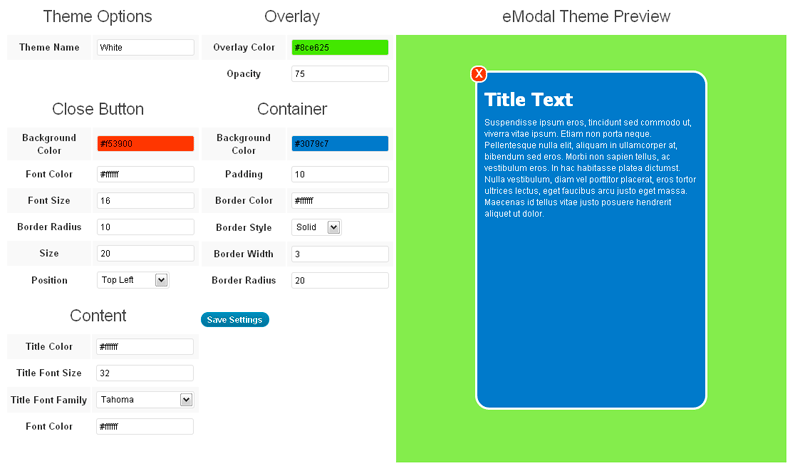
Теперь можно настроить внешний вид модальных окон. Заходим на страницу Black Theme, пункт меню Theme. Здесь много различных настроек, таких как: фон (цвет, прозрачность), размера шрифта, цвет шрифта и др. не забываем сохранять изменения!
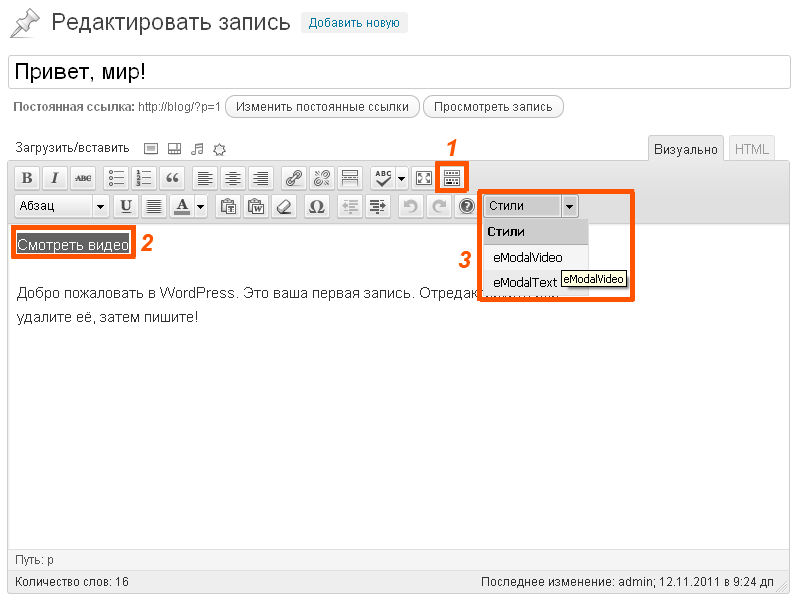
Ну и последнее. Осталось только вывести созданное модальное окно на сайте! Здесь все очень просто. Заходим в редактор записи, выделяем текст, по щелчку на который будет появляться всплывающее окно, и присваиваем ему только что созданный класс. Для этого выделяем текст нажимаем кнопку Стили и в выпадающем списке находим только что созданное модальное окно, оно имеет название eModalVideo. Вот и все! Ах да, не забудьте включить параметр “показывать дополнительную панель” (если он у Вас выключен), в редакторе WordPress, иначе Вы не уведите кнопку Стили. Сохраняем запись и смотрим, что же у нас получилось.
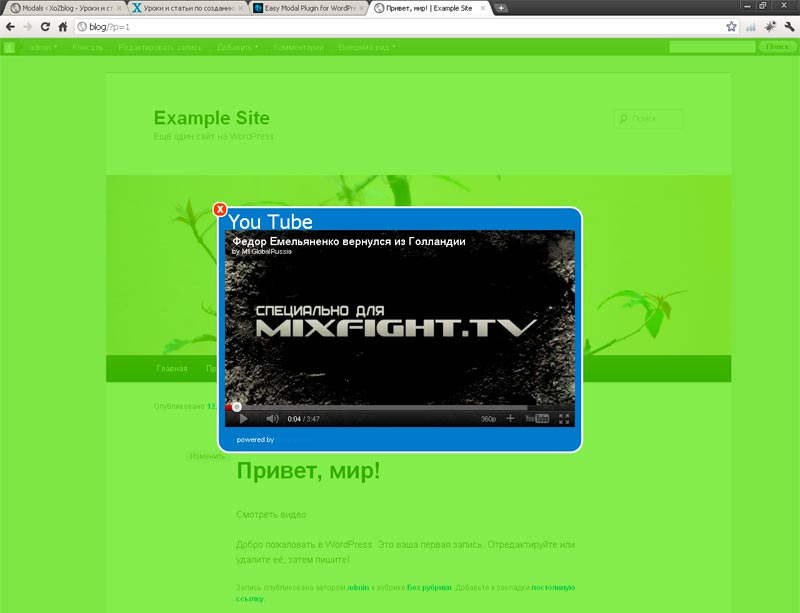
Зашел в статью, кликнул Смотреть видео. И вот результат:
На этом думаю, стоит заканчивать. Внешний вид ссылки оставляет желать лучшего, выглядит как обычный текст, так что если есть желание, поколдуйте в стилях css немного и настройте ссылку так, как Вам нравится. Еще раз скажу, что в данные модальные окна можно вставить, не только видео, но html код, внешний файл, shortcode плагина и многое другое.
Спасибо за прочтение! Не забывайте оставлять комментарии к статье!
P.S.: На каждом этапе жизненного цикла любого сайта остро стоит вопрос о том, какой хостинг выбрать? Зачастую на принятие решения влияет куча факторов, в том числе и особенности системы управления сайтом. Поэтому владельцам блогов стоит обратить свое внимание на топ хостинг для WordPress.
Источник статьи/урока: https://xozblog.ru