Здравствуйте, уважаемые читатели XoZbloga! Часто ли Вы создаете различные формы, опросы на своих сайтах? Если да, то наверняка Вам хотелось изменить стандартные элементы. В этой статье покажу как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои. Использовать будем средства только CSS3!
То что получилось посмотрите и опробуйте на демо-странице или скачайте исходники:

HTML разметка
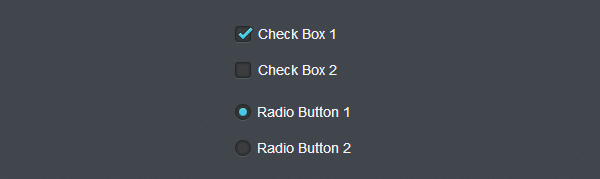
Расположим элементы на странице:
1 2 3 4 5 6 7 8 | <!-- Элемент флажок --> <input type="checkbox" id="c1" name="cc" /> <label for="c1"><span></span>Check Box 1</label> ... <!-- Элемент переключатель --> <input type="radio" id="r1" name="rr" /> <label for="r1"><span></span>Radio Button 1</label> ... |
Здесь ничего особенного, каждому элементу задаем id и name, также используем label для описания элементов «переключателя» и «флажка». Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Правила CSS
Сейчас начинается самое интересное. Разберем создание только элемента «флажок», «переключатель» формируется аналогичным путем. Первое что мы делаем, это скрываем стандартный флажок из виду:
1 2 3 | input[type="checkbox"] { display:none; } |
Теперь, становится ясно, для чего нужен элемент span. Вместо скрытого стандартного флажка организуем новый, используя span:
1 2 3 4 5 6 7 8 9 | input[type="checkbox"] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } |
С помощью CSS селектора выбираем все span внутри тега label, которые принадлежат элементам input с типом checkbox (т.е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
Для выбранных span задаем высоту и ширину в 19px, и располагаем фоновое изображение.
Осталось только организовать правило для активного «флажка» (псевдо-селектор :checked). Для этого просто смещаем данное изображение влево на 19px:
1 2 3 | input[type="checkbox"]:checked + label span { background:url(check_radio_sheet.png) -19px top no-repeat; } |
Вот таким не хитрым способом, с применением нескольких тактик можно организовать на сайте, элементы на свой вкус. Для «переключателей» правила выстраиваются подобным образом, только соответственно фоновое изображение смещается еще на 19px и немного изменятся css селектор, вместо type=»checkbox» используется type=»radio».
Источник статьи/урока: https://xozblog.ru
По материалам: http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/quick-tip-easy-css3-checkboxes-and-radio-buttons/
