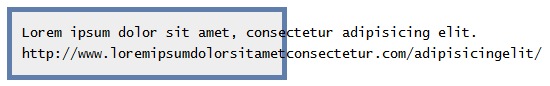
Многие из веб-разработчиков сталкивались с такой ситуацией, когда очень длинное слово не помещается в контейнер определенного размера. Что делать в таком случае? Следующие несколько свойств CSS будут отличным сниппетом для решения этой проблемы. По умолчанию, длинное слово будет расширяться по горизонтали, независимо от заданной ширины контейнера, например:

С помощью всего лишь пары свойств CSS вы можете сделать текст регулируемым по ширине контейнера.
1 2 3 4 | pre { white-space: pre-line; word-wrap: break-word; } |
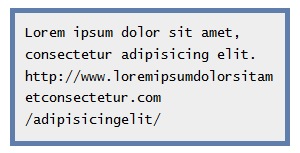
В итоге длинное слово податливо переносится в зависимости от ширины содержащего ее контейнера.

Вот более наглядный, живой пример:
See the Pen bNBwzR by Dmitry (@xozblog) on CodePen.
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.hongkiat.com/blog/simple-css-snippets/