Здравствуйте, уважаемые читатели XoZbloga! А Вы пользуетесь генераторами CSS3 или HTML5? Если нет, то может стоит попробовать 🙂 Просто представьте, можно отказаться от ручного описания стилей для кнопок, углов в блоках, теней, градиентов если кто использует и так далее, так же HTML5. Зачем писать один и тот же код каждый раз при создании нового проекта, когда можно «забить» параметры в окошечки нажать кнопочку и получить готовый исходный код, а если надо то и пофиксить его!
В этой статье покажу Вам подборку из таких генераторов. Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на название сервиса!

CSS3 генераторы:
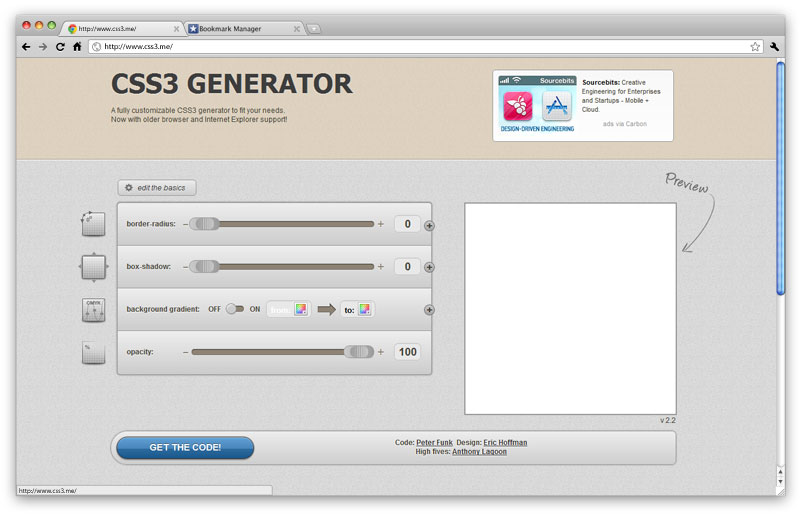
CSS3.me
Один из самых лучших генераторов. Автором является Eric Hoffman. Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.

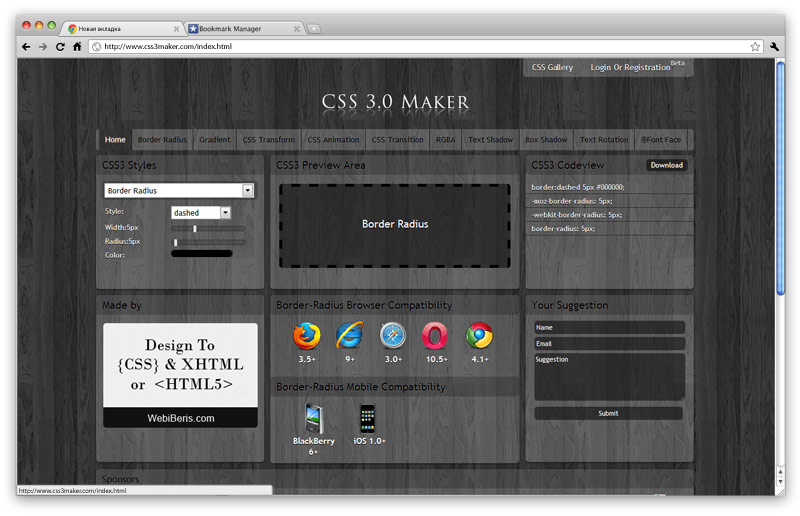
CSS3 Maker
Есть практически все и еще чуть-чуть. Вы можете настроить @font face, css анимацию, тень блоков, тень текста, вращение текста, трансформацию, градиенты, закругление и многое другое.

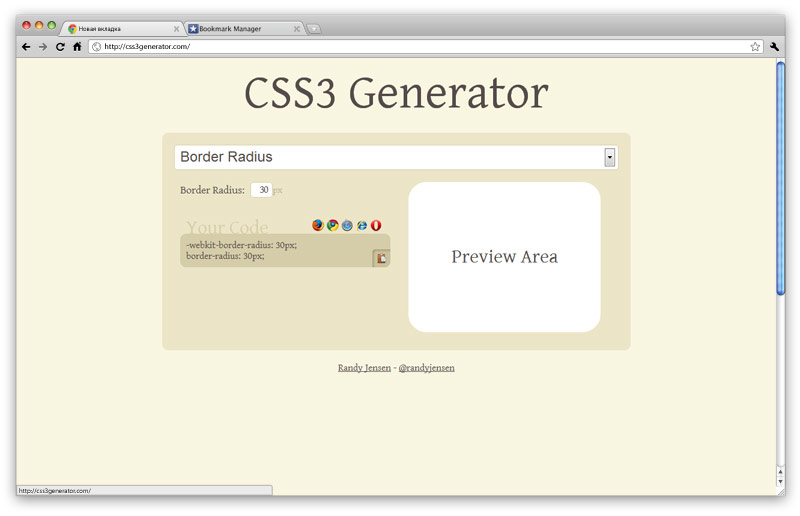
CSS3 Generator
Имеет примерно такой же функционал как и предыдущий генератор. Нужно выбрать из выпадающего списка интересующий пункт, и ввести первичные данные.

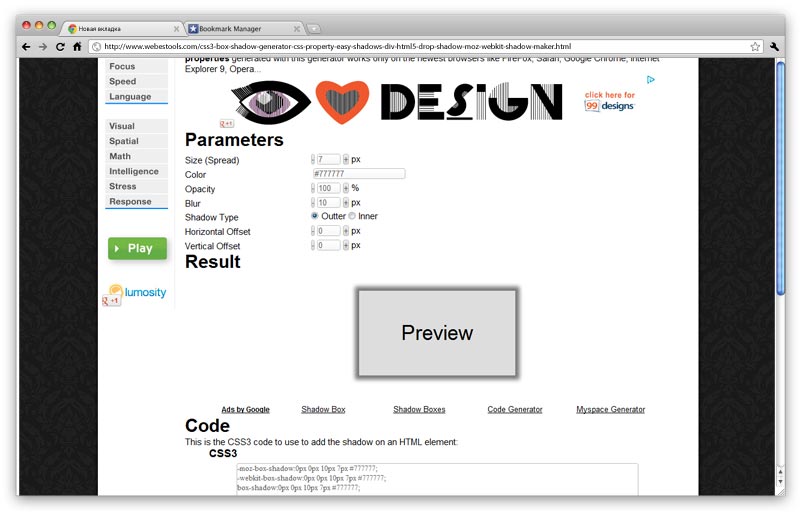
Webestools Shadow Generator
Генератор теней. Настраиваются только тени: цвет, смещение, размытие, внутренняя или внешняя тень и тд.

Генераторы кнопок
CSS3 Button Generator
Забавный генератор. Справа одна большая кнопка — результат манипуляций, а слева настройки. Вы можете манипулировать тенями, границей, цветом и так далее. Перетаскивания ползунков прекрасно подходят для людей, которые являются новичками в сайтостроении. Хорошо что можно сразу видеть реакцию на Ваше действие, из этого можно понять какая настройка за что отвечает.

CSS3-Tricks Button Maker
Этот генератор кнопочек немного попроще. Весь процесс создания кнопки построен на перетаскивании ползунков. Здесь ставка делается на фон, то есть игра с цветами кнопки.

CSS3 Button.net
Вот еще не плохой генератор css кнопок. Можно настраивать фон кнопки, границу, тень внешнюю, внутреннюю тень, размер, цвет текста и тень текста. При внесении изменений в блоке справа сразу изменяется код.

Border Image и Radius генератор
Border-Radius
Достаточно скромный функционал: можно настроить только закругление углов, но зато каждого угла в отдельности.

Border-image
Немного сложный в освоении, но если необходимо сделать в качестве границы (border) изображении, то этот инструмент в самый раз! Выбираете свое изображение, ползунками выбираете размеры границы, можно даже для каждой границы увеличить фон… также способ повтора изображения. А код генерируется снизу.

CSS3 генератор градиента
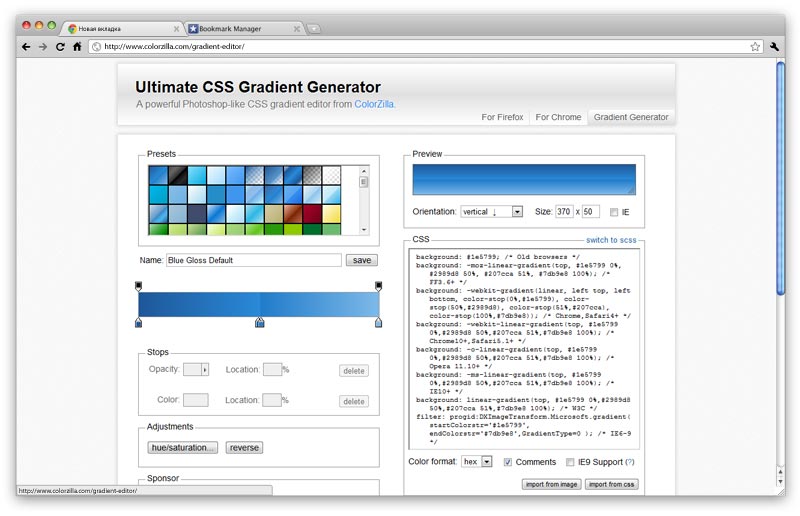
Colorzilla Gradient Editor
Вот очень классный генератор градиента. Есть большое количество готовых наборов цветов, но также можно и самому выбирать. Устанавливается тип градиента: горизонтальный, вертикальный и тд. Даже поддержка для IE есть.

HTML5 генераторы
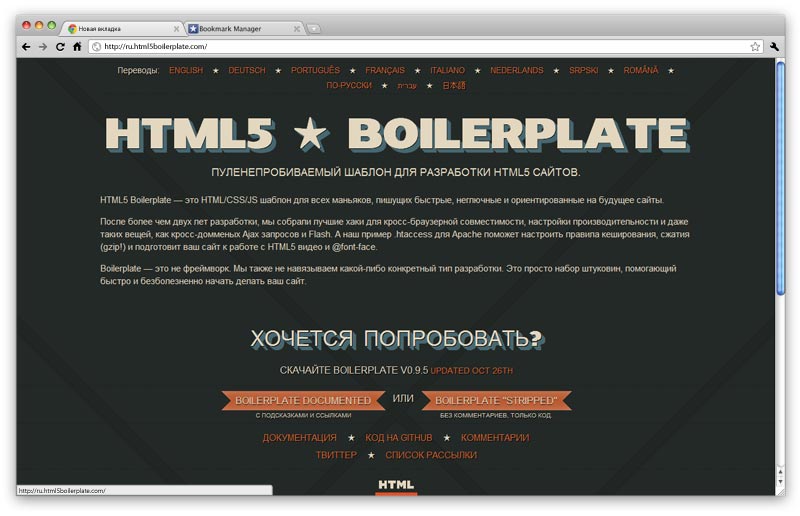
HTML5 ★ BOILERPLATE
С помощью этого генераторы Вы получаете заготовку шаблона HTML5, полностью оптимизированную для разных браузеров. Мне очень понравился этот генератор, теперь буду пользоваться им. Что бы ознакомиться со всеми «фишками» посетите этот проект, тем более там все на русском.

HTML5 Template Generator
HTML5 генератор Shikiryu немного посложнее чем предыдущий. Позволяет ввести нам заголовок и описание страницы, подключить фрэймворк css, стили кнопок css, библиотеку jquery, аналитику Google и тд.

Initializr
Initializr является генератором HTML5 шаблонов, которые помогут вам начать работу с новым проектом. Initializr создает для вас чистый настраиваемый шаблон. Выбираемыми параметрами являются: первичный каркас, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между css и less и тд.

Switch to HTML5 Generator
Это простой генератор. Нам предлагают выбрать какие элементы будут присутствовать на странице, и еще указать пару опций.

На этом все, если вы знаете хорошие генераторы HTML5 или CSS3, не стесняйтесь пишите о них в комментариях 🙂
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или подпишитесь на почтовую рассылку. Если статья Вам понравилась сделайте пожалуйста tweet или like. Спасибо за прочтение. До связи!
Источник статьи/урока: https://xozblog.ru