Здравствуйте, уважаемые читатели XoZbloga! Сегодня я познакомлю Вас с плагином для WordPress — MaxButtons. Это плагин, который позволяет создавать пользовательские кнопки на CSS3 практически без знания CSS. Вы создаете кнопки с помощью конструктора и используете короткий код (shortcode) для вставки кнопок, где угодно. Это отличная новость для тех кто не разбираете в CSS, но хочет использовать уникальные и красивые кнопки на своем блоге. Поэтому в этом небольшом уроке я покажу Вам, как с помощью MaxButtons создаются кнопки для WordPress блога.
Шаг 1: Установка
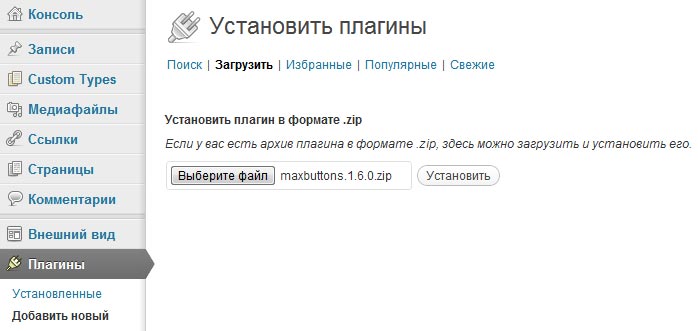
Таким образом, обо всем по порядку. Скачиваем бесплатную версию плагина , или сделать поиск в разделе Установить плагины — Поиск. Далее переходим в раздел Установить плагины — Загрузить, где выбираем архив, который только что скачали, жмем кнопку установить. После чего активизируем плагин.

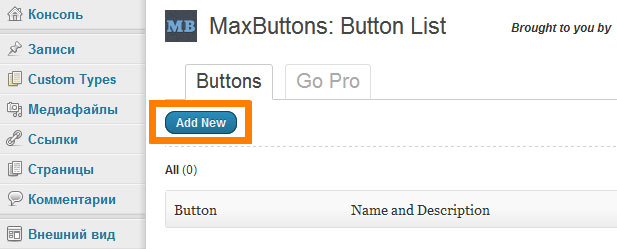
На панели появилась новая вкладка — MaxButtons, переходим в нее для создания кнопки.

Шаг 2: Создание кнопки
Теперь можно преступить к созданию кнопки. Для этого кликаем по Add new.

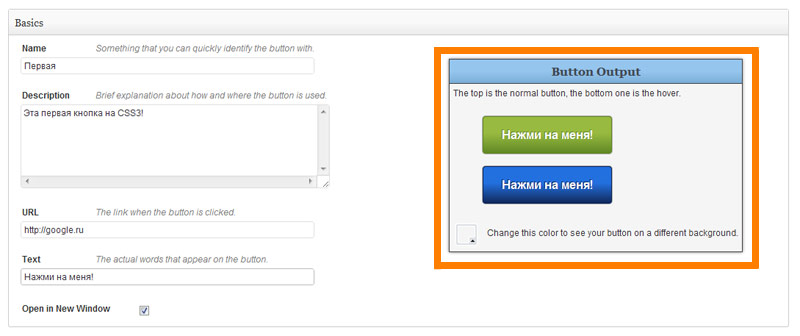
После чего откроется страница с настройками. Настройки включают в себя название, ссылку, цвет кнопки, а также размеры как самой кнопки, так и шрифтов. Но обо всем по порядку. Начнем с основных настроек.

Основными являются:
- Name — Это имя кнопки в системе, также кнопке придается уникальный идентификатор (автоматически);
- Description — это описание отображается под именем в списке всех созданных кнопок;
- URL — ссылка;
- Text — текст самой кнопки;
- Open in new windiw — ставим галочку и ссылка откроется в новом окне (target=»_blank»).
Оранжевым я выделил плавающую область, в которой отображается кнопка. Сверху представлена в обычном состоянии, снизу при наведении.
Перейдем к настройке текста.

Настройка текста осуществляется путем изменения шрифта, размера текста и стиля. Можно настроить тень (shadow), а если быть точнее, то размеры и положение тени, а также отступы до текста внутри кнопки (сверху, снизу и по бокам).
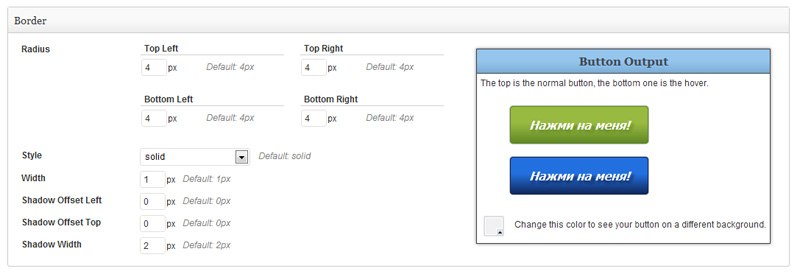
Следующим этапом является настройка границы кнопки.

А именно: выбрать для каждого угла закругление, стиль границы (сплошная линия, двойная, прерывистая и точками) и установить размеры тени.
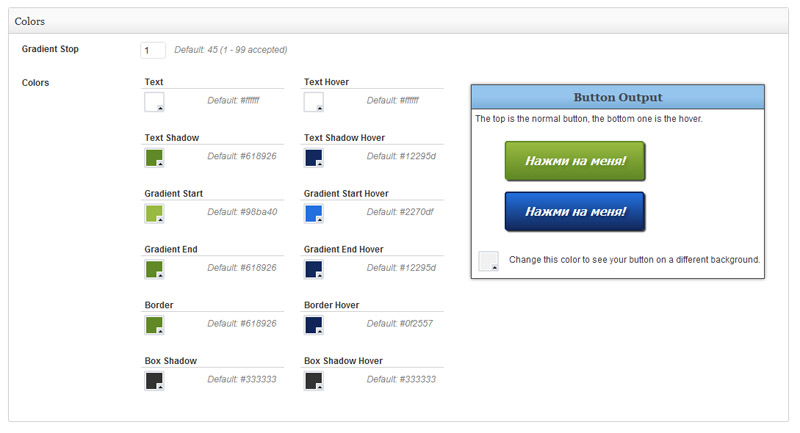
Теперь настроим цветовую схему.

Первая колонка — отвечает за цветовую настройку кнопки в обычном состоянии, а правая при наведении.
- Text — цвет текста;
- Text Shadow — цвет тени текста;
- Gradient Start — начало градиента (верх);
- Gradient End — конец градиента (низ);
- Border — цвет границы;
- Box Shadow — цвет внешней тени.
Gradient Stop — это что-то на подобии границы между одним цветом градиента и другим. Чем ближе к 99, тем больше верхнего цвета и наоборот.
Последнее, это настройка позиционирования кнопки на странице. отступы от остальных элементов и выравнивание (как встроенный элемент — inline-block, слева — left и справа — right), а также можно задать ширину кнопку.
Шаг 3: Использование
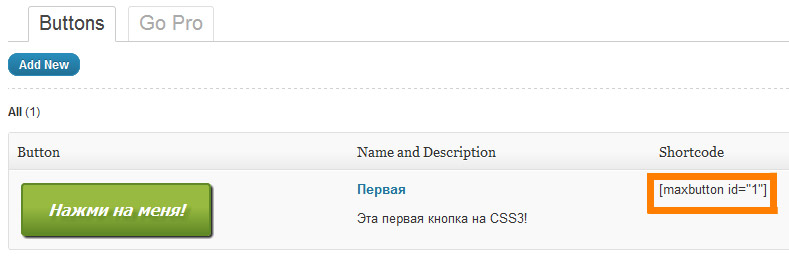
После того как кнопка настроена, ее необходимо сохранить. Сохраняется посредством нажатии на кнопку Save. Также вы сразу можете заметить короткий код ([maxbutton id=»1″]), который можно вставить в текст статьи и в том месте появится созданная кнопка.

Основные свойства кнопки можно менять сразу из короткого кода. Таким образом не нужно создавать много однотипных кнопок. Можно поменять текст, URL и свойство открытия в окне. Например [maxbutton id=»1″ text=»Поиск в Яндекс» url=»http://yandex.ru» window=»parent»].
На этом все. Если урок Вам понравился и пригодился сделайте tweet или like — поделитесь с друзьями 🙂
Источник статьи/урока: https://xozblog.ru