Здравствуйте, уважаемые читатели XoZbloga! В этой статье продолжу тему инструментов для веб-мастеров (в том числе онлайн). Рассмотренные инструменты позволяют раскрыть все возможности, повысить качество и упростить процесс разработки на HTML5 и CSS3. Для удобства восприятия инструменты разбиты на группы.
CSS3/HTML5 генераторы
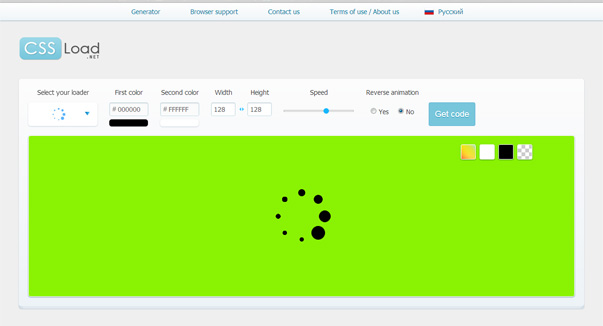
CSS Load
CSS3 генератор, для создания прелоадеров с помощью CSS3 анимации. Все что нужно:
- Выбрать шаблон прелоадера;
- Установите 2 цвета;
- Выбрать нужный размер;
- Скорости анимации;
- И сгенерировать код!

CSS3 Transforms
Одной из наиболее мощных функций CSS3 является трансформация элементов (пример создания эффекта с CSS3 трансформацией), которая позволяет нам взять любой элемент в HTML-документе и вращать, перемещать его влево, вправо, вверх и вниз, наклонять, масштабировать и при этом не оказывать влияние на макет страницы. Перейти на CSS3 Transforms

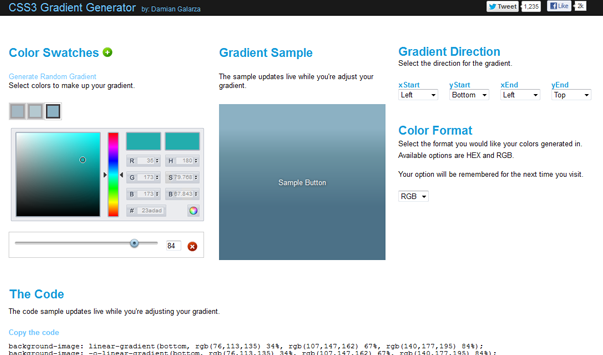
CSS3 Gradient Generator
Генератор линейного градиента, подробно о линейном и радиальном градиенте. Настройка состоит из указания 3 цветов и выбрать направление градиента. Перейти на CSS3 Gradient Generator

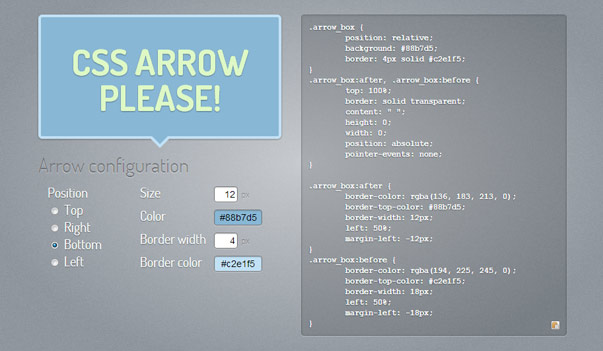
CSS Arrow Please
С помощью этого генератора Вы можете создавать CSS-подсказки — блок со стрелкой. Вы можете изменить цвет, размер и расположение «стрелки» и увидеть изменения в режиме реального времени вместе с кодом. Перейти на CSS Arrow Please

On/Off Flipswitch HTML5/CSS3 Generator
Красиво оформленный и супер-легкий в использовании инструмент для создания чистого CSS3 переключателя с дополнительным анимированным переходом. Также помимо генерации CSS кода, инструмент предоставит разметку HTML. Перейти на Flipswitch Generator

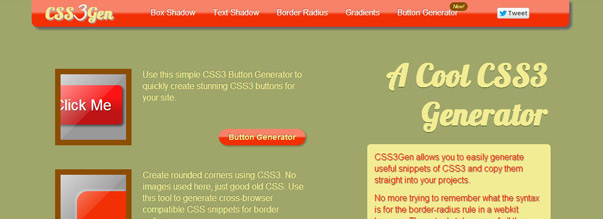
CSS3Gen
CSS3Gen позволяет легко создавать полезные фрагменты CSS3 и копировать их прямо в свой проект. Есть инструменты для создания кнопок, закругленных углов, теней и градиентов. Перейти на CSS3Gen

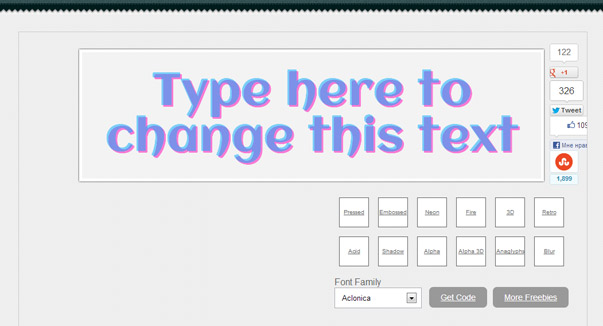
Text-shadow generator
Простенький генератор эффектов для текста. Все что нужно сделать — выбрать стиль текста и сгенерировать код. Перейти на Text-shadow generator

Плагины и расширения
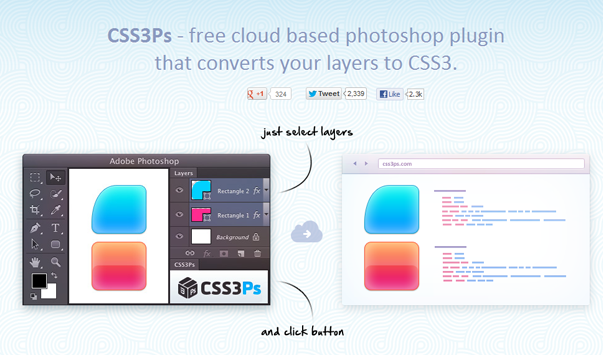
CSS3PS
Замечательный (бесплатный) плагин для Adobe Photoshop, с его помощью Вы можете легко преобразовать слои в стили CSS3. Подробно о CSS3PS

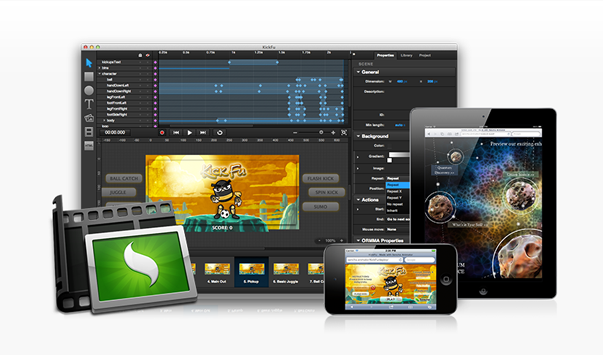
Sencha Animator
Sencha Animator это настольное приложение для создания анимации на CSS3. Анимация работает только на WebKit браузерах, Android 2.3+, Apple iOS 4+, и BlackBerry OS6+ девайсах 🙁 Подробно о Sencha Animator

CSSrefresh
CSSrefresh это небольшой скрипт JavaScript, который контролирует CSS-файлы, подключенные к вашей веб-странице. Как только вы сохраните CSS-файл, изменения непосредственно будут реализованы без необходимости обновлять браузер. Перейти на CSSrefersh.

Инструменты
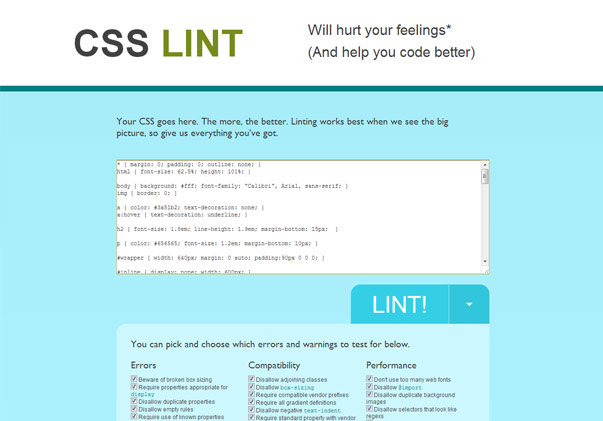
CSS LINT
Это удивительный инструмент, позволяющий находить и указывать на проблемы в коде CSS. Причем можно установить настройки для проверки кода. Перейти на CSS LINT.

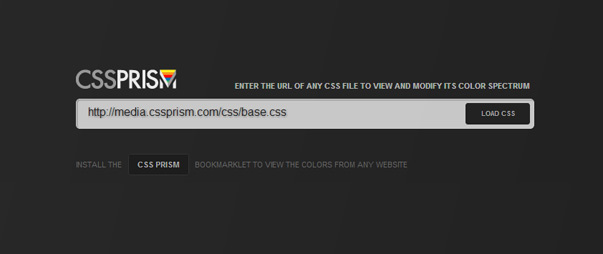
CSS Prism
C помощью этого инструмента, можно узнать какой цвет чаще всего встречается в стилях CSS. Указываем путь до файла CSS или адрес сайта. Перейти на CSS Prism.

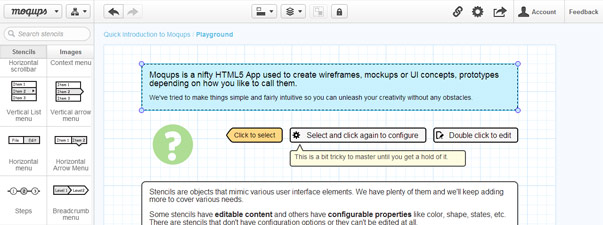
Moqups
Moqups это отличное приложение HTML5 для создания каркасов, макетов или пользовательских интерфейсов, кому как удобней. Перейти на Moqups.

HTML Kickstart
HTML KickStart это набор HTML5, CSS и JQuery (JavaScript) файлов, макетов и элементов, предназначенных для создания нового проекта. Данный набор поможет сэкономить достаточно времени при начале разработки. Перейти на HTML Kickstart.

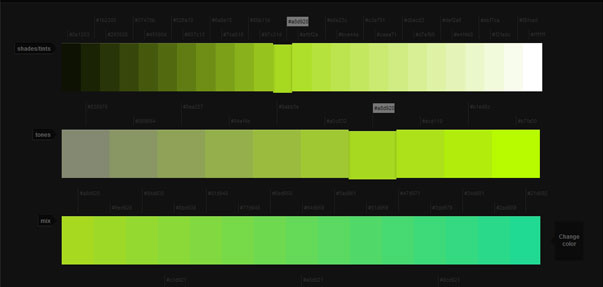
Colllor
С помощью Colllor можно сформировать последовательную цветовую палитру для сайта. Перейти на Colllor.

Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии, спасибо!
Источник статьи/урока: https://xozblog.ru