Здравствуйте, уважаемые читатели XoZbloga! Градиент является прекрасным инструментом манипуляции с цветом в CSS3. Вместо того, чтобы использовать изображение, для создания эффекта градиента на веб-странице, куда выгодней будет воспользоваться CSS3 градиентом и тем самым «облегчить» сайт. Так как пользователю не нужно будет тратить времени и трафика на загрузку фонового изображения. Существует два основных вида градиента: радиальный и линейный. Сегодняшний пост будет именно о них.
Линейный градиент
Как говориться в классификации, градиенты в CSS3 являются изображениями. Для них нет специальных свойств. А для объявления используется свойство фонового изображения.
В общем случае синтаксис градиента (линейного) выглядит так:
1 2 3 4 5 6 7 | div { background-image: -webkit-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); background-image: -moz-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); background-image: -ms-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); background-image: -o-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); background-image: linear-gradient(top, #FF5A00 0%, #FFAE00 100%); } |
Итак, давайте обо всем по порядку.
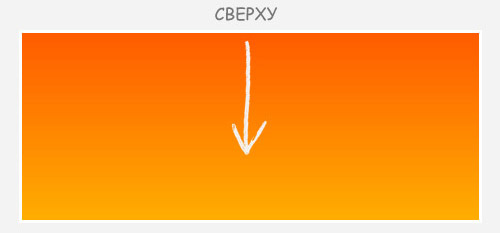
Прежде всего, линейный градиент объявлен функцией linear-gradient(). Функция имеет три основных значения. Первое значение определяет исходное положение. В примере указано top т.е. исходное положение сверху. Можно также использовать bottom, left и right;
1 2 3 | div { background-image: linear-gradient(top, #FF5A00, #FFAE00); } |

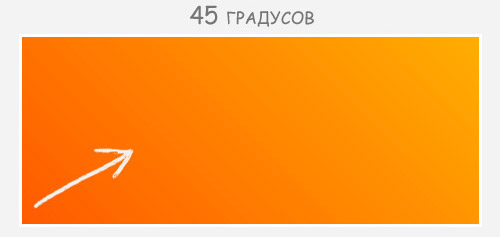
Чтобы добиться перехода цвета из одного угла в другой мы можем использовать градус угла, вот пример:
1 2 3 | div { background-image: linear-gradient(45deg, #FF5A00, #FFAE00); } |

Если угол будет отрицательным то позиция смениться с нижнего левого угла на верхний левый.
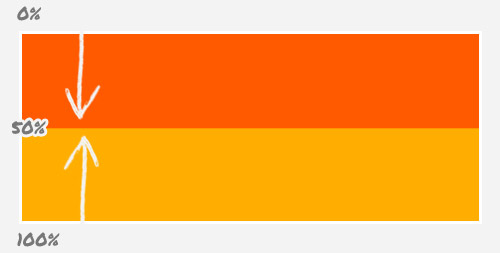
Второе значение функции это начальный цвет и его стоп позиция, которая указана в процентах. Объявление данной позиции не обязательно, браузер по умолчанию присвоит первому цвету значение 0%.
Последним значением является второй цвет и его стоп позиция. По умолчанию принимает значение 100%. Эти крайние значения и они подразумевают, что первый цвет сразу начинает переходить во второй. Однако, если мы установим для первого цвета 50%, то он только с середины доступной высоты начнет переходить во второй. Вот так выглядит код:
1 2 3 | div { background-image: linear-gradient(top, #FF5A00 0%, #FFAE00 100%); } |
Теперь давайте изменим значение стоп позиций, и на этот раз мы установим 50% для первого и второго цвета:
1 2 3 | div { background-image: linear-gradient(top, #FF5A00 50%, #FFAE00 50%); } |

Получаем одинаковые по высоте полоски. C четкой границей, перехода цвета не будет. Чтобы лучше понять как это работает поэкспериментируйте со значениями.
Радиальный градиент
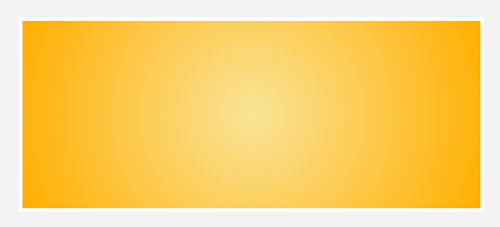
Радиальный градиент также как и линейный объявляется функцией, только уже radial-gradient(). Также есть и основные значения: это форма радиального градиента (circle — круг или ellipse — эллипс), начальный и конечный цвет. Синтаксис следующий:
1 2 3 | div { background: radial-gradient(circle, #F9E497, #FFAE00); } |

Если не указывать форму, то по-умолчанию будет установлен эллипс.
Также по-умолчанию установлена центральная позиция градиента, ее можно изменить. Позицию можно задать командами (top, bottom, left, right и center), а также их комбинациями, либо указать в процентах или пикселях.
Комбинации команд:
- По центру вверху — top — 50% 0%;
- В левом верхнем углу — left top — 0% 0%;
- В правом верхнем углу — right top — 100% 0%;
- По центру — center — 50% 50%;
- Слева по центру — left center — 0% 50%;
- Справа по центру — right center — 100% 50%;
- По центру снизу — bottom — 50% 100%;
- В левом нижнем углу — left bottom — 0% 100%;
- В правом нижнем углу — right bottom — 100% 100%.
Вот пример с процентами:
1 2 3 | div { background-image: radial-gradient(70% 20%, circle, #F9E497, #FFAE00); } |
Первое значение по оси Х второе по У.
Также радиальному градиенту можно задавать размер. Размер указывается через пробел после формы градиента. По-умолчанию применяется farthest-corner (к дальнему углу). Расчет ведется от центральной точки градиента до:
| Значение | Описание |
| closest-side | Размер градиента рассчитывается из расстояния до любой ближней стороны блока (для circle) или до ближних сторон по X и по У (для ellipse). Примеры чуть ниже. |
| farthest-side | Размер также рассчитывается из расстояния, но уже до дальних сторон. |
| closest-corner | Теперь в качестве ориентира используются ближние углы. |
| farthest-corner | Рассчитывается из расстояния до дальних углов. |
Чтобы, это лучше понять рассмотрим на примере. Градиент эллиптической формы с белым начальным и конечным синим цветом:
1 2 3 | div { background-image: radial-gradient(230px 50px, ellipse closest-side, white, blue); } |

Размер рассчитывается из расстояния до ближних сторон, очевидно что верхняя ближе по оси Y и левая по оси X.
А теперь до дальних сторон:
1 2 3 | div { background-image: radial-gradient(230px 50px, ellipse farthest-side, white, blue); } |

Результат, как говорится на лицо. Размер исчисляется из расстояния до дальних сторон.
В радиальном как и в линейном градиенте для цвета могут быть применены стоп позиции. Хочется также заметить, если необходимо достигнуть прозрачности цветов то использовать следует rgba.
1 2 3 | div { background-image: linear-gradient(top, rgba(255,90,0,0.2), rgba(255,174,0,0.2)); } |
Альфа канал, тот что последний и равен 0.2 указывает на то, что от 100% цвета используется только 20%.
В обоих видах CSS3 градиента можно использовать не два, а несколько цветов.
1 2 3 | div { background-image: linear-gradient(top, red, orange, yellow, green, blue, indigo, violet); } |

Повторяющийся градиент
Для обоих видов можно использовать повторение цветов. То есть, из данных значений образуется цикл. Функции повторяющегося градиента, repeating-linear-gradient() — для линейного и repeating-radial-gradient() — для радиального.
1 2 3 | div { background-image: repeating-radial-gradient(red, blue 20px, red 40px); } |

Кроссбраузерность
К сожалению, на момент написания этой статьи, современные браузеры еще не поддерживают стандартный синтаксис. Они по прежнему нуждаются в префиксах, каждый в своих (-webkit-, -moz-, -ms- и -o-). Поэтому синтаксически правильным является вот такое описание градиента:
1 2 3 4 5 6 7 | div { background-image: -webkit-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); /* для Chrome и Safari */ background-image: -moz-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); /* для Firefox */ background-image: -ms-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); /* для IE 10+ */ background-image: -o-linear-gradient(top, #FF5A00 0%, #FFAE00 100%); /* для Opera */ background-image: linear-gradient(top, #FF5A00 0%, #FFAE00 100%); /* стандартный синтаксис */ } |
Чтобы упростить задачу с префиксами, можно использовать бесплатную библиотеку Prefix-Free.
Для того чтобы градиент заработал на «9 осле» (Internet Explorer 9), пишем так:
1 2 3 | div { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF5A00, endColorstr=#FFAE00); } |
Но даже здесь есть ограничения, нельзя добавить более 3 цветов и для использования прозрачности нужно немного изменить HEX код цвета:
1 2 3 | div { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#33FF5A00, endColorstr=#33FFAE00); } |
Где 33 сразу после решетки это процент насыщенности цвета.
Надеюсь, что статья оказалась для Вас полезной, а рассмотренная тема полностью раскрытой.
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии. Спасибо!
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.hongkiat.com/blog/css3-linear-gradient/
