Здравствуйте, уважаемые читатели XoZbloga! Internet Explorer был первым браузером, который позволил разработчикам произвести настройку отображения полос прокрутки. В то время многие пользовались изменением полос прокрутки (скроллбаров), но позже все это как-то сошло на нет. Второе дыхание, если можно так сказать, этому дает WebKit.
Части полосы прокрутки
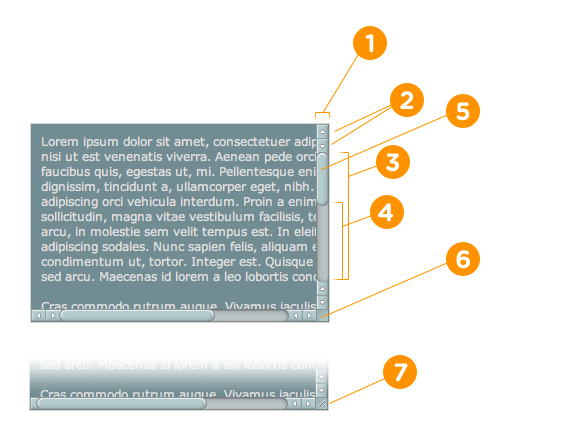
Вот все псевдоэлементы используемые для настройки полос прокрутки:
1 2 3 4 5 6 7 | ::-webkit-scrollbar { /* 1 */ } ::-webkit-scrollbar-button { /* 2 */ } ::-webkit-scrollbar-track { /* 3 */ } ::-webkit-scrollbar-track-piece { /* 4 */ } ::-webkit-scrollbar-thumb { /* 5 */ } ::-webkit-scrollbar-corner { /* 6 */ } ::-webkit-resizer { /* 7 */ } |

Используемые псевдоклассы
Для более тонкой настройки, существует целый ряд псевдоклассов, описание взято с блога webkit:
- :horizontal – псевдокласс для всех частей скроллбара имеющих горизонтальную ориентацию;
- :vertical – для частей вертикальной полосы прокрутки;
- :decrement – данный псевдокласс применяется к кнопкам и к части 4 (на рисунке выше). Указывает будет ли кнопка или часть 4 снижать позицию обзора, когда она используется (для элементов слева на горизонтальной полосе и сверху на вертикальной);
- :increment – применяется к тем же элементам полосы прокрутки. Указывает будет ли кнопка или часть 4 увеличивать позицию обзора, когда она используется (для элементов справа на горизонтальной и элементов снизу на вертикальной полосе);
- :start – данный псевдокласс применяется к кнопкам и к части 4. Применяет свойства CSS для кнопок слева на горизонтальной и кнопок сверху на вертикальной полосе (либо для части 4, слева от бегунка на горизонтальной полосе и сверху от бегунка на вертикальной полосе);
- :end – аналогичный псевдокласс, для противоположных кнопок и частей 4 от бегунка;
- :double-button – данный псевдокласс применяется к кнопкам и к части 4. Используется для определения того, является ли кнопка двойной. Если для части 4, примыкает ли она к паре кнопок;
- :single-button – данный псевдокласс применяется к кнопкам и к части 4. Используется для определения того, является ли кнопка одинарной. Если для части 4, примыкает ли она к кнопке;
- :no-button – применяется к части 4 скроллбара и определяет ее поведение при отсутствии кнопок;
- :corner-present – применяется к уголкам любой части скроллбара;
- :window-inactive – работает с любой частью скроллбара и указывает является ли окно содержащие данный скроллбар активным.
Кроме того к частям скроллбара могут применяться псевдоклассы :enabled, :disabled, :hover и :active.
На демо странице вы можете увидеть простой пример оформления полос прокрутки, вот исходный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar:horizontal { height: 12px; } ::-webkit-scrollbar-track { background: #f1f1f1; } ::-webkit-scrollbar-thumb { background: #ccc; } ::-webkit-scrollbar-button { background: red; } ::-webkit-scrollbar-button:start:hover { background: green; } ::-webkit-scrollbar-track-piece:start:hover { background: blue; } |
Не забывайте, что работает только в браузерах от WebKit. Это пока единственный минус, если так можно сказать. Вот еще несколько примеров использования.
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Спасибо!
Источник статьи/урока: https://xozblog.ru
По материалам: http://css-tricks.com/custom-scrollbars-in-webkit/
