Здравствуйте, уважаемые читатели XoZbloga! Есть много способов, показать информацию о продукте. В этом уроке я собираюсь рассказать Вам, как можно сделать куб с информацией на гранях. Будет применен эффект, который основан на CSS3 Transform 3D. Эффект корректно работает в FF, Chrome и Safari, Opera и IE пока не поддерживают CSS Transform 3D.
Результат
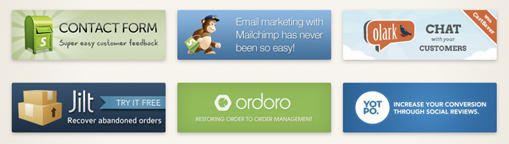
Прежде чем говорить о технике создания, следующее изображение является результатом. Изначально описание продукта/сервиса скрыто, на виду лишь логотип. Когда пользователь наводит на логотип курсор мыши, куб будет вращаться вертикально вверх, как-бы показывая нам другую грань с текстовой информацию о продукте, в то время как логотип постепенно исчезнет.

Концепция
Как-бы куб состоит из двух элементов, передняя грань и нижняя, на передней находится изображение продукта и информация на нижней. Нижняя грань скрыта, свойство rotateX -90 градусов и translateZ. Подробно об этих свойствах немного ниже.

Каждый куб оборачивается в два блока div. Первый wrapper — используется для установления основных стилей, а также настройки точки зрения (свойство perspective). Второй элемент, item — является дочерним к wrapper, оборачивает изображение и описание. При наведении курсора мыши происходит вращение по оси Х на 95 градусов, чтобы скрыть логотип продукта и показать текстовую информацию.
Разметка и стили
В демонстрационной версии используются изображения продукта из Shopify App Store и описание. Как уже было описано выше, это все оборачивается в два блока div:
1 2 3 4 5 6 7 8 | <div class="wrapper"> <div class="item"> <img src="images/jilt.png" /> <span class="information"> <strong>Jilt</strong> Jilt позволяет легко следить за покупателями, которые отказались от покупки. </span> </div> </div> |
Первый блок div wrapper будет размещаться на странице, как встроенный элемент inline-block и иметь значение 4000px для свойства perspective, которое определяет на сколько пикселей 3D элемент перемещается в представлении. Это свойство позволяет изменять точки просмотра 3D-элементов. Второй блок item определит для дочерних элементов (это изображение и текстовая информация), что они находиться в 3d пространстве transform-style: preserve-3d, а также установит плавное изменение css свойств в течении 0,6 секунд при наведении курсора мыши, свойство transition. Использование свойства transtion. А вот и сами стили:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .wrapper { display: inline-block; width: 310px; height: 100px; vertical-align: top; margin: 1em 1.5em 2em 0; cursor: pointer; position: relative; font-family: Tahoma, Arial; perspective: 4000px; } .item { height: 100px; transform-style: preserve-3d; transition: transform .6s; } |
Пришло время описания стилей и действий для грани с изображением и с текстовой информацией. В дело вступает свойство transform. Для изображения определяется только сдвиг по оси Z на 50px. В то время как для текста еще и осуществляется поворот на -90 градусов по оси Х, то есть текст скрывается под картинкой. Для более элегантного отображения добавим тени. Все эти стили определяют поведение элементов в спокойном состоянии.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .item img { display: block; position: absolute; top: 0; border-radius: 3px; box-shadow: 0px 3px 8px rgba(0,0,0,0.3); transform: translateZ(50px); transition: all .6s; } .item .information { display: block; position: absolute; top: 0; height: 80px; width: 290px; text-align: left; border-radius: 15px; padding: 10px; font-size: 12px; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); box-shadow: none; background: linear-gradient(to bottom,rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%); transform: rotateX(-90deg) translateZ(50px); transition: all .6s; } |
И последнее, когда пользователь наводит на логотип курсор мыши, то куб начинает вращаться скрывая грань с логотипом и открывая с текстом. Для блока item в состоянии hover прописываем сдвиг по оси Z -50px и поворот на 95 градусов по оси X. Эти значения являются почти зеркальными к предыдущим, поэтому логотип с текстом меняются местами.
1 2 3 4 5 6 7 8 9 10 11 12 13 | .item:hover { transform: translateZ(-50px) rotateX(95deg); } .item:hover img { box-shadow: none; border-radius: 15px; } .item:hover .information { box-shadow: 0px 3px 8px rgba(0,0,0,0.3); border-radius: 3px; } |
На этом все. В тексте статьи все стили и разметка были представлены слегка в урезанной форме, поэтому не забудьте скачать исходники. В результате получаем:

Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или Facebook. Если урок Вам понравился и пригодился сделайте tweet или like — поделитесь с друзьями 🙂 А для тех, кто занимается криптовалютой, точно потребуется биткоин анализ.
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.webstuffshare.com/2012/04/showing-product-information-with-css3-3d-transform/
