Здравствуйте уважаемые читатели XoZblogа! Тестирование и проверка веб-сайта — это очень важный процесс как на стадии проектирования и ввода в эксплуатацию, так и по ходу его жизни. Под проверкой сайта понимается соответствие кода веб-сайта принятым стандартам, а тестирование проводят для проверки скорости загрузки сайта и его работы во всех современных (и не очень) браузерах. Проверка качества и правильности кода страницы стала просто необходимой, ведь нужно быть полностью убежденным в корректном отображении сайта на разных платформах и в разных браузерах.
Таким образом, я собрал коллекцию из лучших онлайн-инструменты для проверки и тестирования сайта. Ну что же, приступим:
Сервисы от W3C
W3C markup validation service
Этот валидатор проверяет обоснованность разметки веб-документов в HTML, XHTML, SMIL, MathML и тд. выдает количество ошибок и предупреждений и описание по каждой.

Feed Validation Service
Бесплатный сервис с помощью которого можно проверить синтаксис Atom или RSS-каналов.
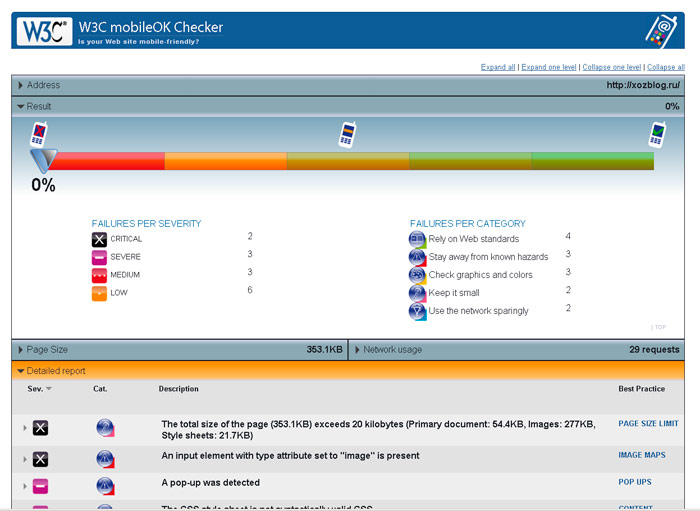
W3C mobileOK Checker
Сервис для проверки совместимости сайта с мобильными устройствами. Очень интересный сервис, а главное нужный. К сожалению выдал нулевую совместимость этого блога с мобильными устройствами, буду исправлять)

CSS Validation Service
Проверка корректности правил в каскадных таблицах стилей CSS, встроенных в документ HTML/XHTML. Это еще один сервис от W3C. Не забудьте прочитать примечание)

Остальные
Browsershots
С помощью этого сервиса можно проверить как выглядит Ваш сайт в разных браузерах на разных операционных системах. Короче оч нужная штука, представлены наверно все браузеры и все их версии. Вводим адрес сайта, жмем добавить и ждем, да ждем как написано порядка получаса, за это время Ваш сайт прогонится по всем выбранным браузерам, а результат будет показан в изображениях.
Конечно работу сайта не посмотришь, в этом случае надо пользоваться специальными программами, я к примеру пользуюсь IETester — моделирует работу IE 5.5,6,7,8. Нужная прога)
Pingdom Tools
С помощью этого инструмента можно детально проанализировать скорость загрузки Вашего сайта, увидеть какой файл сколько весит и сколько уходит времени на его загрузку. Конечно инструмент хороший, но тестировать можно только из трех мест 1 в Европе 2 в США.
BrowserMob
Этот сервис идентичен предыдущему, только тест осуществляется из 4 других мест.
OnlineWebCheck
Так сказать альтернатива W3C markup validation service еще и CSS проверяет. Вполне достойный конкурент W3C достаточно понятные рекомендации по исправлению ошибок и предупреждений.
На этом все! Если Вы знаете еще какие-нибудь инструменты для проверки и тестирования сайта пишите в комментариях! Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или следите за мной в Twitter. До связи )
P.S. доступно о раскрутке в новых соцсетях
Источник статьи/урока: https://xozblog.ru