Здравствуйте уважаемые читатели XoZblogа! До прихода новогодних праздников, я решил рассказать Вам о 10 интересных JQuery плагинах, появившихся за последний месяц. Некоторые из них сам использую на этом блоге. Ну что же, приступим:
1. MASHA (Mark & Share)
MASHA (сокращение от Mark & Share) — является утилитой JavaScript, позволяющей Вам помечать интересные части содержимого веб-страницы и делиться ими. Для того чтобы увидеть утилиту в действии выделите текст на странице автора, ну и для полного удобства на странице автора Вы найдете плагин для WordPress.
2. JScraft scroller
При наведении на изображение происходит его увеличении, достаточно интересный эффект! Вполне подойдет для промо сайта, или создания портфолио на сайте.
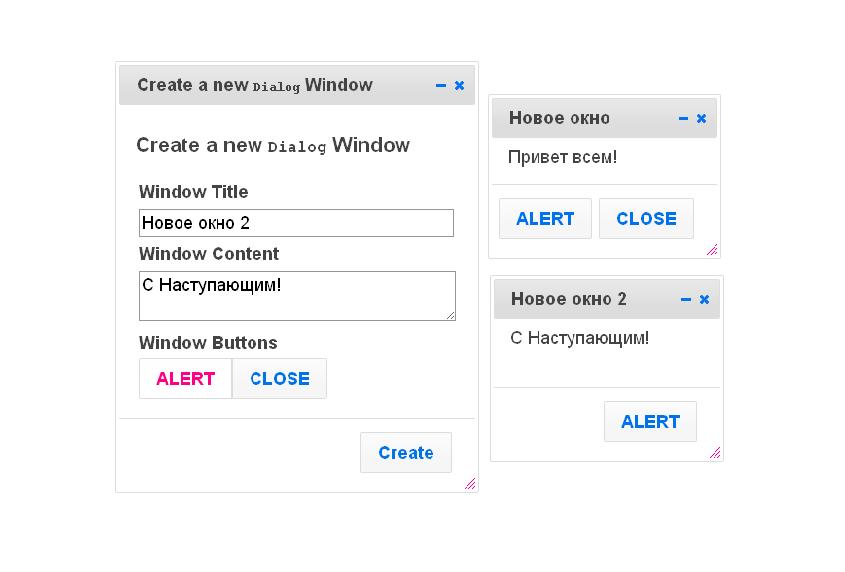
3. Windows-like Interface
В этом уроке вы можете прочитать о создании JQuery плагина для создания диалоговых окон. Демо вы можете найти здесь.
4. Flow Slider
Flow Slider легкий плагин JQuery, который позволяет прокручивать HTML-контент с помощью мыши. Flow Slider работает следующим образом, наведя направую или левую сторону области контента, неупорядоченный список преобразуется в слайдер.
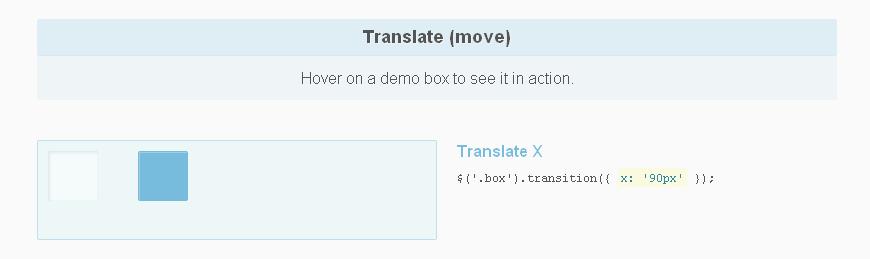
5. jQuery Transit
Это плагин для реализации CSS-переходов и преобразований, он имеет такой синтаксис как .animate, поддерживает практически все методы и поддерживает JQuery callbacks, chaining, auto-browser-prefixes и многое другое.
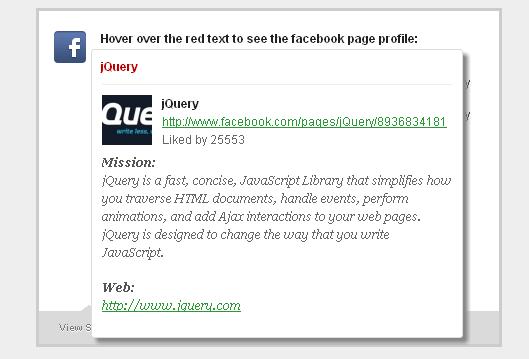
6. Hovercard
Hovercard — это JQuery плагин позволяющий легко отображать информацию с областью ссылки или любой HTML-элемент на Ваш выбор. Hovercard может пригодиться во время отображения микро информации, такой как био человека, автора книги и цену, загрузка информации с Ajax, редактирование на месте и т.д.
7. Textualizer
Textualizer легкий плагин JQuery, который поможет Вам при создании красивых эффектов с текстом.
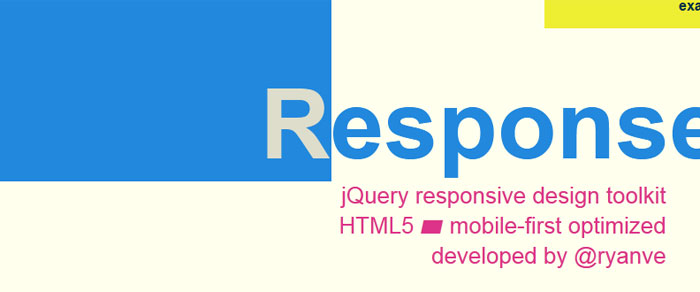
8. Response JS
Response JS представляет собой легкий плагин JQuery, который дает веб-дизайнерам инструменты для построения оптимизированных, мобильных версий веб-сайтов.
9. jQuery webcam plugin
Этот плагин обеспечивает три различных режима для доступа к веб-камере через небольшое API непосредственно с JavaScript — или, точнее, JQuery. Таким образом, можно получить изображения (режим вызова), для хранения изображений на сервере (режим экономии), а также (потоковый режим).
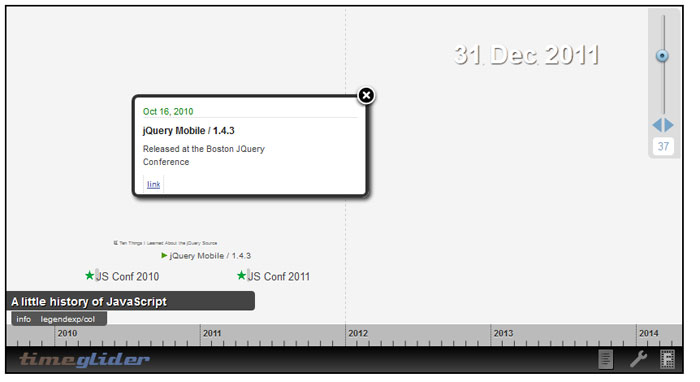
10. Timeglider
Timeglider JS строит временную шкалу из данных. Можно изменять масштаб, прокручивать и тд.
Надеюсь, что эта коллекция новых плагинов JQuery заинтересует Вас. Удачи!
Что такое HTTP протокол и заголовки HTTP.
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.script-tutorials.com/10-fresh-jquery-plugins-december-2011/