Здравствуйте, уважаемые читатели XoZbloga! Продолжаем серию статей о CSS. Сегодня речь пойдет о свойстве CSS — @font-face. С помощью которого стандартные шрифты, можно заменить на более совершенные, пользовательские. Эти шрифты Вы можете выбрать в сети или создать самостоятельно. Также рассмотрим использование шрифтов с иконками. И в качестве дополнения, покажу еще несколько способов использования нестандартных шрифтов на сайте.
Где искать шрифты?
Наверняка, первый вопрос который возникает в голове: Где искать эти шрифты? На самом деле все не так уж и сложно. В сети достаточно ресурсов, на которых есть разнообразные шрифты. Как с латинскими символами так и с кириллицей. К примеру, ВОТ сайт со шрифтами в том числе есть кириллица, отдельный раздел. Или вот еще, преимущественно латинские шрифты, однако есть и кириллица. Хочу заметить, что скачивать нужно именно для @font-face.
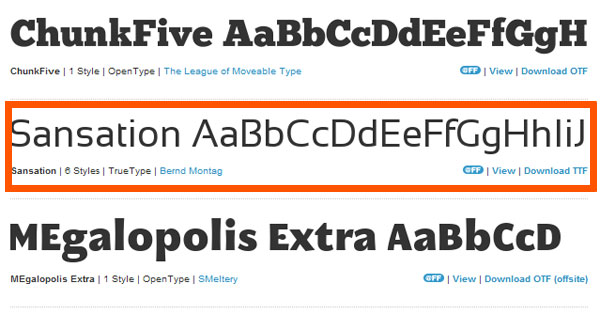
Допустим Вы выбрали шрифт, на последнем сервисе.

Далее переходим на вкладку @font-face Kit и выставляем параметры: язык и форматы.

Примерно по такой аналогии, можно искать и скачивать шрифты.
Гораздо больше шансов найти обычный шрифт в формате .ttf, стандартный шрифт для системы Windows. И с помощью генератора преобразовать недостающие форматы.

Использование @font-face
Для начала, давайте поговорим об исконном способе реализации пользовательских шрифтов — @font-face. Синтаксис CSS для объявления пользовательского шрифта очень простой. В общем, нужно указать название шрифта, и источник файла шрифта. После, его можно применить к любому элементу.
1 2 3 4 5 6 7 8 | @font-face { font-family: "MyFontName"; src: url('font.ttf'); } body { font-family: "MyFontName"; } |
Так как, разные браузеры поддерживают разные форматы пользовательских шрифтов. Дабы избежать коллизий в отображении на сайте и добиться кроссбраузерности, лучше использовать следующий способ.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @font-face { font-family: 'SansationRegular'; src: url('Sansation_Regular-webfont.eot'); src: url('Sansation_Regular-webfont.eot?#iefix') format('embedded-opentype'), url('Sansation_Regular-webfont.woff') format('woff'), url('Sansation_Regular-webfont.ttf') format('truetype'), url('Sansation_Regular-webfont.svg#SansationRegular') format('svg'); font-weight: normal; font-style: normal; } body { font-family: "SansationRegular"; } |
В результате использования шрифта Sansation получаем вот такой результат.

Использование шрифтов с иконками
Здесь тоже нет ничего сложного. Сложнее наверно найти подходящий шрифт с иконками. ВОТ неплохой набор с векторными иконками. С подробными примерами использования. Скачиваем архив, распаковываем 2 папки: font и css. К странице присоединяем два файла .css, которые находятся в одноименной папке. Все, теперь иконками можно пользоваться.
В документации вы найдете название каждой иконки. И это название используется в качестве класса тега <i>. Давайте используем иконку домика.
1 2 3 | <div style="font-size: 24px;"> <i class="icon-home"></i> Иконка домика! </div> |

Сервисы
Есть еще способ использования шрифтов, не беспокоясь о вопросе кроссбраузерности и лицензии — это сервисы Typekit и Fontdeck. Эти сервисы по большей части платные, однако присутствуют бесплатные аккаунты. Например у сервиса Fontdeck шрифты бесплатные если Ваш сайт имеет не более 1 миллиона просмотров в месяц. На мой взгляд хорошее условие, по крайней мере мне оно точно подходит 🙂 Плюс процесс подключения шрифтов проще.
Ну и конечно, нельзя не сказать о Google Web Fonts. Шрифты от google бесплатные, легковесные и их также легко использовать.
Стандартный способ подключения:
1 | <link href='http://fonts.googleapis.com/css?family=Russo+One&subset=cyrillic' rel='stylesheet' type='text/css'> |
И применение:
1 2 3 | body { font-family: 'Russo One', sans-serif; } |
На этом все. Остается только выбрать наиболее подходящий для Вас способ использования пользовательских шрифтов. Лично я юзаю Google Web Fonts — удобно, красиво и бесплатно 🙂
Для развития и роста своего сайта нужно непрерывно заниматься его продвижением и рекламой, в частности контекстной рекламой как одним из самых популярных инструментов. А тем у кого нет времени постоянно заниматься продвижением и анализом результатов, могут помочь специалисты агенства http://direct-up.ru.
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или подпишитесь на Google+. Если Вы используете какой-то другой способ, напишите о нем в комментарии. Спасибо!
Источник статьи/урока: https://xozblog.ru