Здравствуйте, уважаемые читатели XoZbloga! Сегодня я покажу, как можно интегрировать слайдер JQuery на вашем WordPress блоге. В этом уроке мы подробно рассмотрим каждый шаг создания слайдера. Будем использовать готовый скрипт прекрасного FlexSlider 2 от WooThemes, а также пользовательские типы записей, для того чтобы удобней было манипулировать изображениями. Плюс слайдер будет адаптивным, т.е. размеры изображения будут подстраиваться под разрешение экрана.
Итак, что нам понадобится. Прежде всего необходимо скачать сам плагин — GitHub хранилище. Из скачанного архива достаем:
- flexslider.css
- images/bg_direction_nav.png
- jquery.flexslider-min.js

Шаг 1: Установка
Подготовим для этих 3 файлов из скачанного архива, папки в каталоге с активной темой. В зависимости от темы или настройки Вы можете разместить файлы где захотите, просто к этим файлам мы будем обращаться и нужно знать где они расположены.
Для этого урока мы будем использовать тему по умолчанию Twenty Eleven. Создадим папку slider в каталоге inc. А теперь в папке slider создадим еще несколько папок:
- css
- images
- js
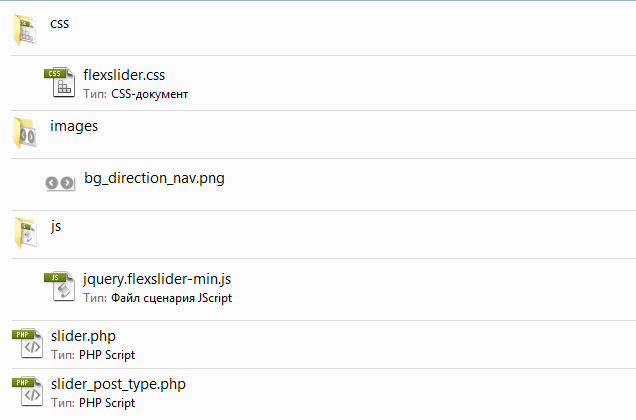
Файл flexslider.css перемещаем в папку css, bg_direction_nav.png в папку images и jquery.flexslider-min.js как вы уже догадались, в папку js.
Теперь давайте создадим еще 2 файла и разместим их в корне папки slider:
- slider.php — создает шаблон слайдера и вставляет изображения;
- slider_post_type.php — для пользовательского типа записей.
Примерно так выглядит папка slider:

Перед тем как идти дальше, откройте файл functions.php активной темы и добавьте следующие две строки в конец файла, для того чтобы загружать два только что созданных PHP-файла. Внимательно проверяйте пути:
1 2 3 4 | // Создаем пользовательский тип записи для слайдера require( get_template_directory() . '/inc/slider/slider_post_type.php' ); // Создаем сам слайдер require( get_template_directory() . '/inc/slider/slider.php' ); |
Теперь переходим к кодингу 🙂
Шаг 2: Пользовательский тип записи и таксономия для слайдера
Первое что мы собираемся сделать, это создать пользовательский тип записи, который будет содержать все наши слайды.
Откройте slider_post_type.php и добавьте следующий код для создания пользовательского типа:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | // Пользовательский тип записи для слайдера function register_slides_posttype() { $labels = array( 'name' => _x( 'Слайды', 'post type general name' ), 'singular_name' => _x( 'Слайд', 'post type singular name' ), 'add_new' => __( 'Добавить новый' ), 'add_new_item' => __( 'Добавить новый слайд' ), 'edit_item' => __( 'Редактировать слайд' ), 'new_item' => __( 'Новый слайд' ), 'view_item' => __( 'Смотреть слайд' ), 'search_items' => __( 'Найти слайды' ), 'not_found' => __( 'Слайд' ), 'not_found_in_trash'=> __( 'Слайд' ), 'parent_item_colon' => __( 'Слайд' ), 'menu_name' => __( 'Слайды' ) ); $supports = array('title','thumbnail','cat-slides'); $post_type_args = array( 'labels' => $labels, 'singular_label' => __('Slide'), 'public' => true, // публичный тип 'show_ui' => true, // отображать на панели админа 'publicly_queryable'=> true, // разрешаем запросы к этому типу записей из шаблона 'query_var' => true, 'capability_type' => 'post', // группа разрешений 'has_archive' => false, // без поддержки архивов 'hierarchical' => true, // иерархический, будут категории 'rewrite' => array('slug' => 'slides', 'with_front' => false ), // правило записи урлов, префикс slides но не показываем 'supports' => $supports, 'menu_position' => 27, // Позиция в меню 'menu_icon' => get_template_directory_uri() . '/inc/slider/images/icon.png' // иконка на панели в админке ); register_post_type('slides',$post_type_args); } add_action('init', 'register_slides_posttype'); |
Пользовательский тип записи добавили! Заметьте в массиве supports мы указываем, что по умолчанию на страницу создания слайда добавляется поле Название, блок для прикрепления миниатюры и самое важное — это используемая пользовательская таксономия cat-slides.
Теперь сформируем саму пользовательскую таксономию (категории для слайдов), таким образом можно создать не один слайдер, а несколько:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // Таксономия для слайдов function my_taxonomies_slider() { $labels = array( 'name' => _x( 'Категории слайдов', 'taxonomy general name' ), 'singular_name' => _x( 'Категория слайдов', 'taxonomy singular name' ), 'search_items' => __( 'Найти категорию слайдов' ), 'all_items' => __( 'Все категории слайдов' ), 'parent_item' => __( 'Родительская категория слайдов' ), 'parent_item_colon' => __( 'Родительская категория слайдов:' ), 'edit_item' => __( 'Редактировать категорию слайдов' ), 'update_item' => __( 'Обновить категорию слайдов' ), 'add_new_item' => __( 'Добавить новую категорию слайдов' ), 'new_item_name' => __( 'Новая категория слайдов' ), 'menu_name' => __( 'Категории слайдов' ), ); $args = array( 'labels' => $labels, 'hierarchical' => true, // если true значит используются категории, иначе теги ); register_taxonomy( 'cat-slides', 'slides', $args ); } add_action( 'init', 'my_taxonomies_slider',0); |
С помощью функции register_taxonomy добавляем нашу таксономию. Первый параметр — название, второй — к какому типу записей применяется и аргументы.
Meta box для ввода URL
Далее, мы добавим метабокс (блок для ввода данных), где есть поле для URL слайда. Таким образом по нажатию на слайд, пользователь попадает на указанный URL. Сначала формируем дополнительный блок:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | // Meta Box для URL картинки $slidelink_2_metabox = array( 'id' => 'slidelink', // идентификатор 'title' => 'Ссылка на слайд', // заголовок 'page' => array('slides'), // для всех записей типа slides 'context' => 'normal', 'priority' => 'default', 'fields' => array( // единственное поле для URL array( 'name' => 'URL слайда', 'desc' => '', 'id' => 'wptuts_slideurl', 'class' => 'wptuts_slideurl', 'type' => 'text', 'rich_editor' => 0, 'max' => 0 ), ) ); add_action('admin_menu', 'wptuts_add_slidelink_2_meta_box'); function wptuts_add_slidelink_2_meta_box() { global $slidelink_2_metabox; foreach($slidelink_2_metabox['page'] as $page) { add_meta_box($slidelink_2_metabox['id'], $slidelink_2_metabox['title'], 'wptuts_show_slidelink_2_box', $page, 'normal', 'default', $slidelink_2_metabox); } } |
Функцией add_meta_box добавляем поле для ввода URL только для записей с типом slides. Третьим параметром идет переменная callback — представлена в виде названия функции, которая отобразит HTML нашего метабокса (в данном случае это функция wptuts_show_slidelink_2_box).
Функция для отображения — wptuts_show_slidelink_2_box. По сути на необходимо обычное поле с типом text:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // функция отображения метабокса function wptuts_show_slidelink_2_box() { global $post; global $slidelink_2_metabox; global $wptuts_prefix; global $wp_version; // используем nonce для проверки echo '<input type="hidden" name="wptuts_slidelink_2_meta_box_nonce" value="', wp_create_nonce(basename(__FILE__)), '" />'; echo '<table class="form-table">'; foreach ($slidelink_2_metabox['fields'] as $field) { // получаем текущие данные записи $meta = get_post_meta($post->ID, $field['id'], true); echo '<tr>', '<th style="width:20%"><label for="', $field['id'], '">', stripslashes($field['name']), '</label></th>', '<td class="wptuts_field_type_' . str_replace(' ', '_', $field['type']) . '">'; switch ($field['type']) { case 'text': echo '<input type="text" name="', $field['id'], '" id="', $field['id'], '" value="', $meta ? $meta : $field['std'], '" size="30" style="width:97%" /><br/>', '', stripslashes($field['desc']); break; } echo '<td>', '</tr>'; } echo '</table>'; } |
Теперь в блоке появится поле для ввода ссылки.
И последнее, что касается ввода ссылки — это ее сохранение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | // Сохранение введенной ссылки add_action('save_post', 'wptuts_slidelink_2_save'); function wptuts_slidelink_2_save($post_id) { global $post; global $slidelink_2_metabox; // проверка if (!wp_verify_nonce($_POST['wptuts_slidelink_2_meta_box_nonce'], basename(__FILE__))) { return $post_id; } // проверка автосохранения if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) { return $post_id; } // проверка разрешения прав на редактирование if ('page' == $_POST['post_type']) { if (!current_user_can('edit_page', $post_id)) { return $post_id; } } elseif (!current_user_can('edit_post', $post_id)) { return $post_id; } foreach ($slidelink_2_metabox['fields'] as $field) { $old = get_post_meta($post_id, $field['id'], true); $new = $_POST[$field['id']]; if ($new && $new != $old) { if($field['type'] == 'date') { $new = wptuts_format_date($new); update_post_meta($post_id, $field['id'], $new); } else { if(is_string($new)) { $new = $new; } update_post_meta($post_id, $field['id'], $new); } } elseif ('' == $new && $old) { delete_post_meta($post_id, $field['id'], $old); } } } |
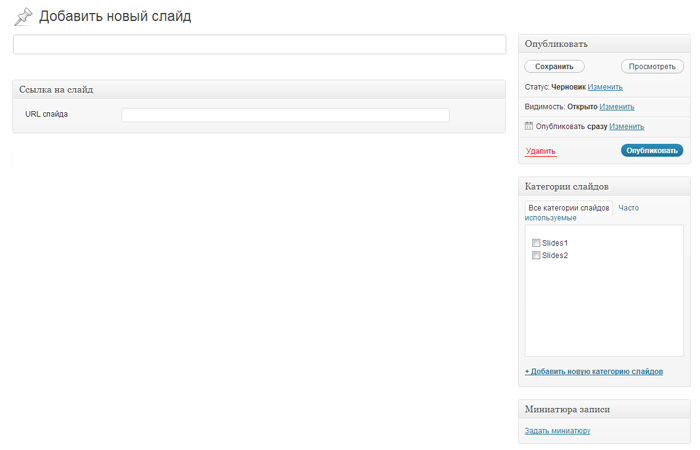
Результатом всех проделанных манипуляций будет готовая страница для создания/редактирования слайда. С помощью блока Миниатюра записи прикрепляем картинку слайда, а в поле URL слайда вставляем ссылку.

Шаг 3: Подключаем стили и скрипт слайдера
Откройте slider.php. Теперь мы подключаем необходимы для работы слайдера скрипт и стили. Вы можете скопировать код из flexslider.css в ваш style.css файл, если это необходимо.
1 2 3 4 5 6 | function wptuts_slider_scripts() { wp_enqueue_script( 'jquery' ); wp_enqueue_style( 'flex-style', get_template_directory_uri() . '/inc/slider/css/flexslider.css' ); wp_enqueue_script( 'flex-script', get_template_directory_uri() . '/inc/slider/js/jquery.flexslider-min.js', array( 'jquery' ), false, true ); } add_action( 'wp_enqueue_scripts', 'wptuts_slider_scripts' ); |
Если Вы используете другую файловую структуру, не забудьте проверить путь из файла flexslider.css до изображения со стрелками!
Шаг 4: Инициализируем слайдер
Теперь нам нужно инициализировать слайдер, используя метод .flexslider с параметрами. Поэтому добавим в файл slider.php следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wptuts_slider_initialize() { ?> <script type="text/javascript" charset="utf-8"> jQuery(window).load(function() { jQuery('.flexslider').flexslider({ animation: "fade", // вид анимация direction: "horizontal", // ориентация слайдов slideshowSpeed: 7000, // скорость смены слайдов animationSpeed: 600 // скорость анимации }); }); </script> <?php } add_action( 'wp_head', 'wptuts_slider_initialize' ); |
Селектором jQuery находим все элементы на странице с классом .flexslider (это класс блока div) и юзаем одноименный метод. В примере используется не так много параметров, которых у плагина FlexSlider 2 достаточно. Полный список здесь.
Шаг 5: Создаем структура для слайдера
Теперь мы сформируем так сказать шаблон для слайдера. Во-первых, мы будем использовать WP_Query, чтобы запросить из базы данных только записи с типом slides, которые также состоят в какой-то категории. Если записи удовлетворяющие запросу будут найдены, то мы запустим цикл. Каждый «слайд» будет проверен, если в записи указан URL, то картинки будет «обернута» в ссылку. Если в записи нет ссылки, отобразится простое изображение. Все это будет находится в одной функции:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wptuts_slider_template($idc) { // Сформируем запрос к БД $args = array( 'post_type' => 'slides', // записи с типом slides 'posts_per_page' => 5, // максимальное количество записей, в нашем случае слайдов 'tax_query' => array( // поиск по категориям array( 'taxonomy' => 'cat-slides', // название нашей таксономии 'field' => 'slug', // отбор по ярлыку категории 'terms' => $idc // передаваемая переменная названия ) ) ); // Выполним запрос $the_query = new WP_Query( $args ); |
Как Вы можете заметить мы передаем в функцию переменную $idc — это ярлык категории.

Идем дальше:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | // Проверка на наличие записей if ( $the_query->have_posts() ) { // Формируем шаблон для слайдера ?> <div class="flexslider"> <ul class="slides"> <?php // Цикл while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <li> <?php // Если в записи есть ссылка то создаем ее для слайда if ( get_post_meta( get_the_id(), 'wptuts_slideurl', true) != '' ) { ?> <a href="<?php echo esc_url( get_post_meta( get_the_id(), 'wptuts_slideurl', true ) ); ?>"> <?php } // Изображение echo the_post_thumbnail(); // Закрываем ссылку if ( get_post_meta( get_the_id(), 'wptuts_slideurl', true) != '' ) { ?> </a> <?php } ?> </li> <?php endwhile; ?> </ul><!-- .slides --> </div><!-- .flexslider --> <?php } // Сброс данных записи wp_reset_postdata(); } // конец функции |
Здесь функция заканчивается, как собственно и формирование шаблона слайдера.
Шаг 6: Использование созданного слайдера
Слайдер практически готов. Теперь пришло время, чтобы использовать его. Вы можете открыть любой файл шаблона, например index.php, и вставить функции wptuts_slider_template для отображения слайдера.
Не забывайте, что необходимо также указывать ярлык категории слайдов (допустим ярлык slide1). Таким образом для отображения слайдера вставляем в нужный файл темы, вот такой код:
1 | <?php echo wptuts_slider_template('slides1'); ?> |
Также бывают такие случаи, когда нужно вставить слайдер в запись на блоге. Для этого используются короткие коды (Shortcode). Поэтому давайте создадим для нашего слайдера шорткод. Следующий код также находится в файле slider.php:
1 2 3 4 5 6 7 8 | // Шорткод слайдера с параметром использовать [slider cat="ярлык категории"] function wptuts_slider_shortcode($attr) { ob_start(); wptuts_slider_template($attr['cat']); $slider = ob_get_clean(); return $slider; } add_shortcode( 'slider', 'wptuts_slider_shortcode' ); |
Теперь слайдер полностью готов! И его можно использовать прямо на страницах записей, используя короткий код.
1 | [slider cat="ярлык категории"] |

Плагин для WordPress
Если у Вас нет желания тратить время на создание этого слайдера, попробуйте готовый плагин для WordPress — Captain Slider. Перейти на страницу плагина. Или скачать ИСХОДНИКИ, кнопки в начале урока и чуть ниже!

Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии, спасибо!
Источник статьи/урока: https://xozblog.ru
По материалам: http://wp.tutsplus.com/tutorials/theme-development/adding-a-responsive-jquery-slider-to-your-wordpress-theme/
