Здравствуйте, уважаемые читатели XoZbloga! Разбивка контента на страницы с номерами является классической схемой пагинации, интуитивно понятной и привычной для пользователей. Однако, в последнее время все больше сайтов начинают «применять на практике» такой вид навигации по страницам как, Infinite Scroll (бесконечная прокрутка). Исключением не стали даже такие гиганты как Google, Facebook и ВКонтакте. Естественно у данного вида пагинации есть свои плюсы и минусы, но это уже другой разговор. В этом уроке мы рассмотрим, как можно реализовать подобную навигацию.
Как это работает?!
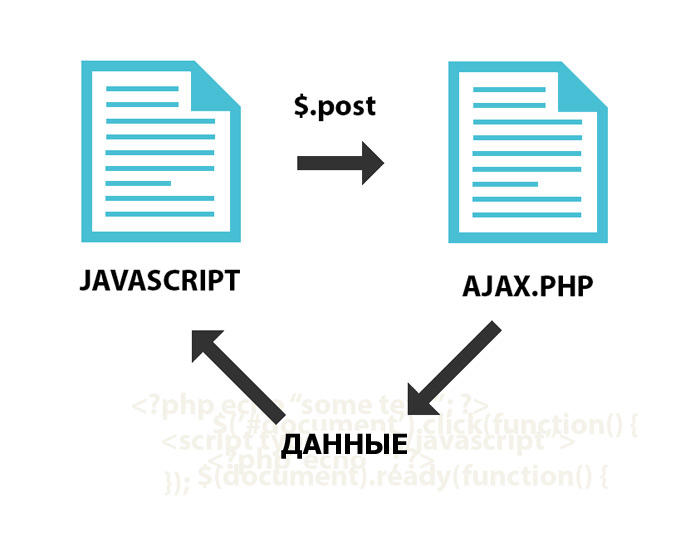
Да все очень просто, если пользователь уже прокрутил определенное количество записей и находится в нижней части страницы, то с небольшой задержкой подгружаются еще сообщения. Для этого с помощью $.post формируем POST запрос к странице загрузки данных из БД (.php файл), HTML структура записей формируется этом же файле. После чего, структурирование HTML разметкой данные возвращаются в скрипт и размещаются на странице.

Процесс определения положения пользователя на странице:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Если прокрутка включена if($settings.scroll == true) { // .. и пользователь прокручивает страницу $(window).scroll(function() { // Проверяем пользователя, находится ли он в нижней части страницы if($(window).scrollTop() + $(window).height() > $this.height() && !busy) { // Идет процесс busy = true; // Сообщить пользователю что идет загрузка данных $this.find('.loading-bar').html('Загрузка данных'); // Запустить функцию для выборки данных с установленной задержкой // Это полезно, если у вас есть контент в футере setTimeout(function() { getData(); }, $settings.delay); } }); } |
Вы наверняка заметили использование переменных, так сказать параметры плагина, о них немного позже. Функция AJAX запроса к PHP файлу getData(), выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | // Функция AJAX запроса function getData() { // Формируется POST запрос к ajax.php $.post('ajax.php', { action : 'scrollpagination', number : $settings.nop, offset : offset, }, function(data) { // Информируем пользователя $this.find('.loading-bar').html($initmessage); // Если возвращенные данные пусты то сообщаем об этом if(data == "") { $this.find('.loading-bar').html($settings.error); } else { // Смещение увеличивается offset = offset+$settings.nop; // Добавление полученных данных в DIV content $this.find('.content').append(data); // Процесс завершен busy = false; } }); } |
Файл AJAX.php
PHP сценарий запроса к БД и формирования структуры выходных сообщений может выглядеть любым приемлемым для Вас образом. Все что Вам нужно сделать, это взять некоторую информацию из базы данных MySQL на ваш выбор. Далее приведен очень простой ajax.php файл, который берет информацию из базы данных MySQL и отображает содержимое с названием и ссылкой.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php mysql_connect('localhost', 'username', 'password') or die(); mysql_select_db('database'); $offset = is_numeric($_POST['offset']) ? $_POST['offset'] : die(); $postnumbers = is_numeric($_POST['number']) ? $_POST['number'] : die(); $run = mysql_query("SELECT * FROM ex_posts ORDER BY id DESC LIMIT ".$postnumbers." OFFSET ".$offset); while($row = mysql_fetch_array($run)) { $content = substr(strip_tags($row['text']), 0, 500); echo '<h1><a href="#">'.$row['title'].'</a></h1><hr />'; echo '<p>'.$content.'...</p><hr />'; } ?> |
Использование в качестве плагина
Для этого нужно найти в ИСХОДНИКАХ (ссылка в начале статьи), файлы javascript.js и если желаете стили style.css + должна быть подключена библиотека jQuery. Остается только определиться в какой DIV будут подгружаться данные и вызвать метод scrollPagination с указанием параметров:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(document).ready(function() { $('#content').scrollPagination({ nop : 10, // Количество запрашиваемых из БД записей offset : 0, // Начальное смещение в количестве запрашиваемых данных error : 'Записей больше нет!', // оповещение при отсутствии данных в БД delay : 500, // Задержка перед загрузкой данных scroll : true // Если true то записи будут подгружаться при прокрутке странице // иначе только при нажатии на кнопку }); }); |
Дополнение
- Страница плагина Infinite-Scroll
- Генератор loading gif изображений ajaxload.info
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.inserthtml.com/2013/01/scroll-pagination/
