Здравствуйте, уважаемые читатели XoZbloga! Для технологии Drag and Drop (перетащил и бросил) можно найти много способов применения, но корзина покупок в интернет магазине является пожалуй, самой распространенной. В этом уроке мы создадим простую корзину, в которую одним движением курсора мышки можно перенести товар. Корзина будет иметь следующую функциональность: можно добавлять не ограниченное количество одного и того же товара, количество можно указать вручную, а также удалить каждую позицию в корзине.
Все действия будут происходить на стороне клиента. Для работы корзины будем использовать библиотеку пользовательского интерфейса jQuery.
Конечный результат можно посмотреть на демонстрационной странице или скачать исходники.
Данный пример создания корзины покупок может пригодиться вам при разработке собственного интернет магазина. Как правило реализация такого крупного проекта занимает длительное время и требует много усилий. Специалисты itprime.su могут помочь вам разработать сайт в срок и при этом не потерять в качестве!
Шаг 1: получить пакет jQuery UI
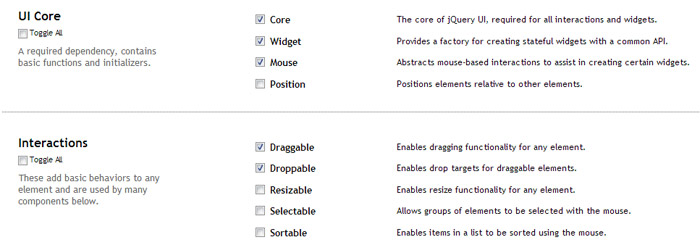
JQuery UI имеет множество функций. И чтобы не перегружать страницу скачаем только необходимые компоненты, тем более такую возможность нам предоставляют. Качать ЗДЕСЬ.
На скриншоте ниже Вы можете видеть, что именно нам понадобится:

В итоге получается файл размером около 38кб:

Шаг 2: подключаем библиотеки
Теперь необходимо подключить к странице с корзиной библиотеку jQuery, а также только что скачанный пакет пользовательского интерфейса.
1 2 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="jquery-ui-1.9.2.custom.min.js"></script> |
Шаг 3: HTML разметка
Для того чтобы организовать набор товаров, будем использовать обычный маркированный список:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <section id="product"> <ul class="clear"> <li data-id="1"> <a href="#"> <img src="http://lorempixel.com/150/100/technics/1/" alt=""> <h3>Название товара</h3> <p>Описание</p> </a> </li> <li data-id="2">...</li> <li data-id="3">...</li> </ul> </section> |
Вместо обычного блока div используем контейнер section, так как расположенные внутри него объекты однотипны.
Теперь переходим к самой корзине. Располагаться она будет справа. Определим область корзины, как сайдбар с помощью тега aside.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <aside id="sidebar"> <div class="basket"> <div class="basket_list"> <div class="head"> <span class="name">Наименование</span> <span class="count">Кол-во</span> </div> <ul> <!-- Здесь будут располагаться позиции перемещенных товаров --> </ul> </div> </div> </aside> |
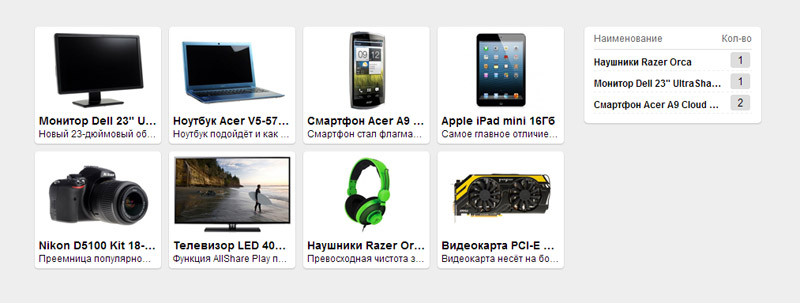
На этом с разметкой закончим. Теперь можно посмотреть, что получилось и переходить к самому интересному!

Шаг 4: перетаскивание
В качестве объекта перетаскивания выступает элемент маркированного списка. Поэтому с помощью селектора определяем эффект перетаскивания для всех элементов списка.
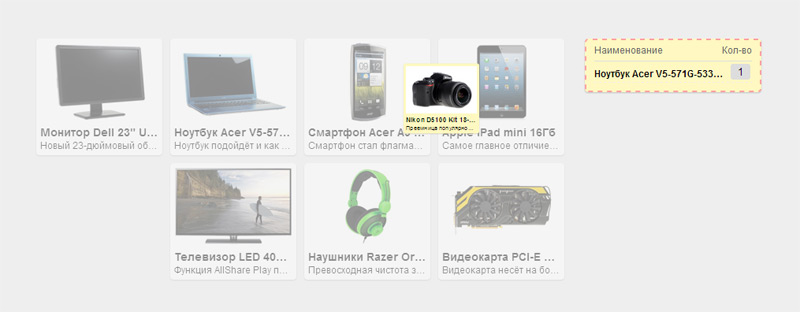
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // jQuery UI Draggable $("#product li").draggable({ // возвращает товар обратно на свое место после перетаскивания revert:true, // как только начинается перетаскивание мы делаем прозрачными остальные объекты // добавляем класс CSS drag:function () { $(this).addClass("active"); $(this).closest("#product").addClass("active"); }, // удаляем CSS классы после перетаскивания stop:function () { $(this).removeClass("active").closest("#product").removeClass("active"); } }); |
Шаг 4: помещение
После того как элемент, т.е. товар был захвачен и перемещен в область корзины, пользователь отпускает его и происходит добавление пункта в списке корзины, либо прибавление количества уже существующего товара.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // jQuery Ui Droppable $(".basket").droppable({ // CSS класс для корзины, срабатывает в момент начала перетаскивания товара activeClass:"active", // CSS класс для корзины при появлении товара в области корзины hoverClass:"hover", // Определим режим сбрасывания. Сбросить товар можно при приближении к корзине // Возможные другие значения http://api.jqueryui.com/droppable/#option-tolerance tolerance:"touch", drop:function (event, ui) { var basket = $(this), move = ui.draggable, itemId = basket.find("ul li[data-id='" + move.attr("data-id") + "']"); // Если такой товар уже есть в корзине то добавляем +1 к количеству if (itemId.html() != null) { itemId.find("input").val(parseInt(itemId.find("input").val()) + 1); } else { // Иначе добавляем товар в корзину (функция ниже) addBasket(basket, move); // И добавляем количество move.find("input").val(parseInt(move.find("input").val()) + 1); } } }); |
С помощью селектора к блоку basket применяем метод .droppable, в котором определяем стандартные параметры и что должно происходить при помещении элемента в эту область (корзины).
Теперь опишем функцию добавления нового элемента списка в корзину товаров. Функция имеет два параметра: первый — это класс корзины, второй — переменная с данными перемещенного элемента.
1 2 3 4 5 6 | function addBasket(basket, move) { basket.find("ul").append('<li data-id="' + move.attr("data-id") + '">' + '<span class="name">' + move.find("h3").html() + '</span>' + '<input class="count" value="1" type="text">' + '<button class="delete">✕</button>'); } |
И последним штрихом будет, удаление товара из корзины.
1 2 3 | $("body").on("click", ".basket ul li button.delete", function() { $(this).closest("li").remove(); }); |
Если происходит клик по «крестику», то удаляем элемент списка.

Источник статьи/урока: https://xozblog.ru
По материалам: http://www.webresourcesdepot.com/drag-n-drop-shopping-cart-with-jquery-ui-tutorial/
