Здравствуйте, уважаемые читатели XoZbloga! Достаточно давно не писал, но вот наконец появилась интересная тема для статьи. В связи с созданием нового шаблона для этого блога, возникла необходимость размещения кнопок социальных сетей в записях. Потратил много времени на поиски «идеального» плагина и в итоге остановился на Social Likes. Для меня решающими оказались такие особенности плагина как:
- Все в одном, присутствуют кнопки самых популярных соц. сетей;
- Единое оформление, можно легко настроить на свой вкус;
- Свободная интеграция кнопок в WordPress.
Выражаю огромную благодарность автору этого плагина — @iamsapegin!

Подключение
Для работы плагина необходима подключенная js библиотека — jQuery, js файл самого плагина и стили оформления. В общем виде размещение кнопок выглядит так:
1 2 3 4 5 6 7 8 9 | <ul class="social-likes"> <li class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</li> <li class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</li> <li class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</li> <li class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</li> <li class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</li> <li class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</li> <li class="pinterest" title="Поделиться картинкой на Пинтересте" data-media="">Pinterest</li> </ul> |
Маркированный список в котором каждый элемент является кнопкой. Также можно задать свое уникальное имя для списка:
1 2 3 | <ul id="myshare"> ... </ul> |
И инициализировать:
1 | $('#myshare').socialLikes(); |
Настройка
С настройкой все тоже очень просто. Параметры определяют с помощью HTML атрибутов data.
- url — адрес расшариваемой страницы, по-умолчанию текущая;
- title — заголовок для расшариваемой страницы, по-умолчанию текущий заголовок;
- html — HTML код кнопки LiveJournal;
- counters — счетчик для кнопок, по-умолчанию «yes»;
- single-title — надпись для единой кнопки, «Share» по-умолчанию.
К примеру:
1 2 3 | <ul class="social-likes" data-url="https://xozblog.ru/" data-title="Главная XoZbloga!" data-counters="no"> … </ul> |
+ также есть опции для определенных кнопок. Это и многое другое для настройки плагина Вы найдете ЗДЕСЬ.
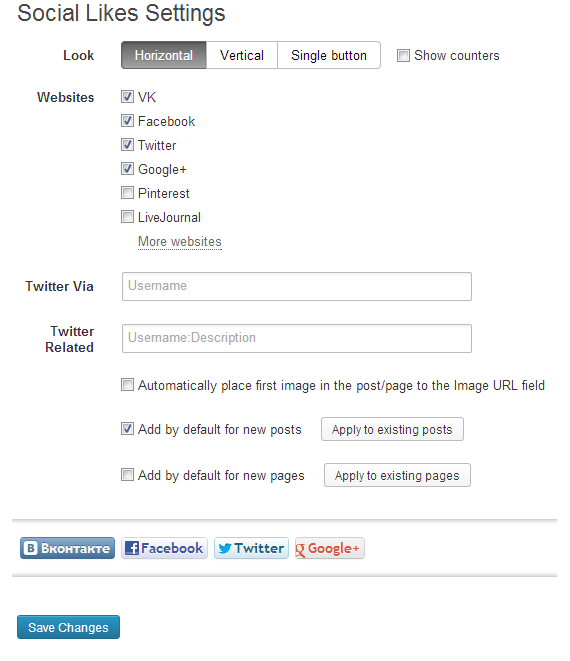
Для WordPress
Я конечно не мог не упомянуть о том, что есть версия плагина для WordPress!

Скачать его можно ТУТ.
Источник статьи/урока: https://xozblog.ru
