Здравствуйте, уважаемые читатели XoZbloga! Этот урок будет посвящен созданию собственного виджета для WordPress. Благодаря виджетам можно значительно расширить функциональность блога. Эти элементы имеют широкий спектр возможностей начиная от показа статического текста и заканчивая сложными операциями связанными с базой данных. Финалом урока станет новый зарегистрированный виджет, который будет доступен в админ панели.

Создание виджета
Назначением виджета будет отображение списка последних зарегистрированных пользователей блога.
Начинается все с создания производного класса от WP_Widget, который предоставляет функциональные возможности для создания виджетов. Данный класс должен находится в файле functions.php активной темы.
Структура нашего класса будет выглядеть следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | class Latest_Registered_Users_Widget extends WP_Widget { public function __construct() { parent::__construct( 'Latest_Registered_Users_Widget', // идентификатор виджета 'Последние зарегистрированные пользователи', // название виджета array( 'description' => 'Этот виджет отображает последних зарегистрированных пользователей' ) // Опции ); } public function widget( $args, $instance ) { // ... } public function update( $new_instance, $old_instance ) { // ... return $new_instance; } public function form( $instance ) { // ... } } |
В приведенном выше коде мы создали класс Latest_Registered_Users_Widget который является производным от WP_Widget, затем определили некоторые функции. Более подробно о функциях ниже, а пока просто укажем пустые реализации для них. В функции __construct() мы вызываем конструктор WP_Widget родительского класса, в который передаем аргументы:
- идентификатор виджета (должен быть уникальным);
- название виджета (будет отображаться на панели виджетов);
- а также массив опций, в который мы помещаем описание виджета.
Регистрация виджета
После того как завершили компоновку основного класса виджета, мы можем зарегистрировать его в системе, в результате он появится в списке виджетов админки и будет доступен для использования.
Чтобы зарегистрировать виджет WordPress, мы должны добавить следующий код:
1 | add_action( 'widgets_init', create_function( '', 'register_widget( "Latest_Registered_Users_Widget" );' ) ); |
Подключаемся к хуку widgets_init затем вызываем функцию register_widget и регистрируем наш виджет.
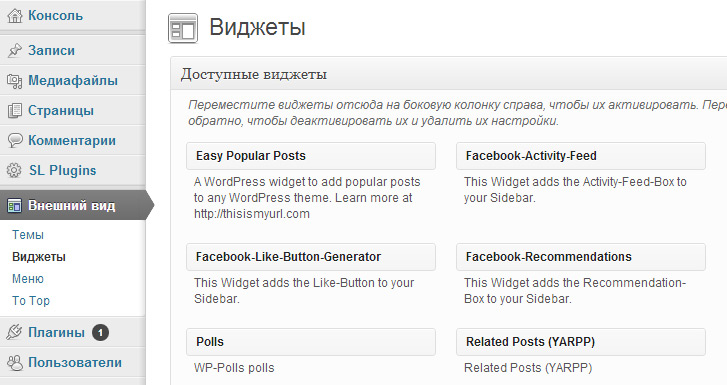
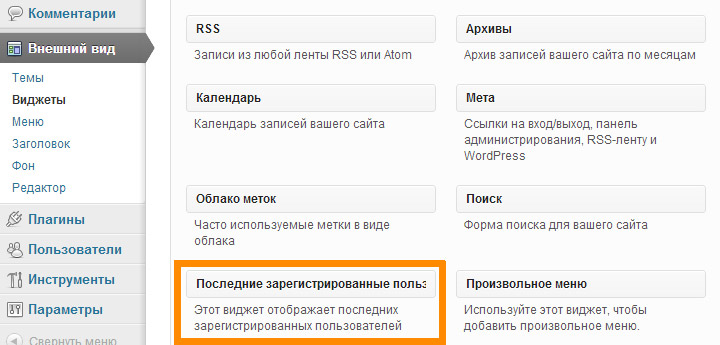
Если все сделано правильно то виджет появится в админке:

Параметры виджета
Теперь необходимо добавить параметры для виджета. Таковыми являются: заголовок и количество пользователей, которые будет отображаться в сайдбаре. Чтобы добавить эти параметры следует изменить функцию form в нашем классе Latest_Registered_Users_Widget.
Код для функции form выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | public function form( $instance ) { $title = isset( $instance[ 'title' ] ) ? $instance[ 'title' ] : 'Последние зарегистрированные пользователи'; $numberofusers = isset( $instance[ 'numberofusers' ] ) ? $instance[ 'numberofusers' ] : '5'; ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Заголовок:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_id( 'numberofusers' ); ?>"><?php _e( 'Количество отображаемых пользователей:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'numberofusers' ); ?>" name="<?php echo $this->get_field_name( 'numberofusers' ); ?>" type="text" value="<?php echo esc_attr( $numberofusers ); ?>" /> </p> <?php } |
Аргументом этой функции является переменная $instance, которая содержит значения параметров для текущего экземпляра виджета.
В этой функции мы проверяем, если название и количество пользователей были установлены администратором, значит в переменные для параметров ($title и $numberofusers) будут занесены именно они, иначе значения по умолчанию, которые мы предопределили.
Далее, мы добавим текстовые поля с метками. С помощью функций get_field_id и get_field_name, сгенерируем значения для атрибутов:
- id у метки (label) и у текстового поля (input);
- name у текстового поля (input).
Это необходимо для того, чтобы не было путаницы с идентификаторами и именами полей на странице, так как экземпляров нашего виджета может быть несколько. Ну и последнее, «прогнав» переменные ($title и $numberofusers) через функцию esc_attr заполняем эти поля.
Функция esc_attr преобразует символы <[/bg] > & « ‘ в HTML сущности, а именно в
1 | < > & " ' |
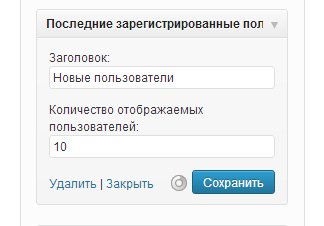
После того, как мы добавили параметры, виджет выглядит так:

Сохранение параметров виджета
Следующим шагом является, сохранение введенных значений параметров. Для этого изменяем функцию update в нашем классе Latest_Registered_Users_Widget, следующим образом:
1 2 3 4 5 6 7 | public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = strip_tags( $new_instance['title'] ); $instance['numberofusers'] = strip_tags( $new_instance['numberofusers'] ); return $instance; } |
Функция update получает переменные $new_instance (массив с новыми значениями параметров) и $old_instance (массив со старыми значениями) в качестве входных параметров. В итоге создаем новый массив $instance и помещаем в него введенные значения параметров.
Теперь мы способны обновить параметры виджета:

Отображение виджета
Последним шагом при создании виджета WordPress, является его отображение на блоге. За это отвечает, последняя не рассмотренная функция — widget:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | public function widget( $args, $instance ) { extract( $args ); $title = apply_filters( 'widget_title', $instance['title'] ); echo $before_widget; if ( ! empty( $title ) ) echo $before_title . $title . $after_title; $args = array( 'orderby' => 'user_registered', 'order' => 'DESC', 'number' => $instance['numberofusers'] ); $latest_users = new WP_User_Query( $args ); if ( !empty( $latest_users->results ) ) { echo '<ul>'; foreach ( $latest_users->results as $user ) { echo '<li>' . $user->display_name. '</li>'; } echo '</ul>'; } echo $after_widget; } |
Здесь мы имеем $args и $instance в качестве аргументов функции. Первый аргумент функции будет получен из темы, второй хранит данные параметров виджета. Формируем название и отображать его на странице. Затем с помощью запроса к базе данных WP_User_Query получаем массив с именами последних зарегистрированных пользователей, перебираем его и помещаем имена в элементы списка. Здесь также используются специальные переменные $before_widget и $after_widget, значения которых устанавливается темой.
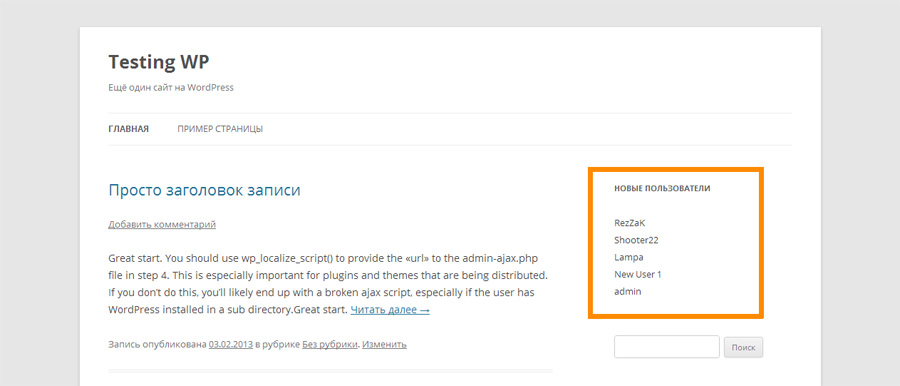
Виджет на боковой панели блога:

Чтобы оставаться в курсе свежих статей и уроков следите за XoZblog в Facebook или подписывайтесь на страницу Google+. Не забывайте оставлять комментарии к статьям и урокам. Спасибо!
Источник статьи/урока: https://xozblog.ru
По материалам: http://designmodo.com/wordpress-widgets/
