Здравствуйте, уважаемые читатели XoZbloga! В этом уроке Вы узнаете как можно создать страницу для отображения списка пользователей блога WordPress. Вывод списка будет осуществляться с пагинацией, в случае если количество пользователей достаточно большое. Также будем использовать плагин WP User Avatar для создания аватар пользователей. Приступим!
Создаем пользовательский шаблон страницы
Во-первых, создайте новый файл PHP в вашем каталоге активной темы. В этом примере я использую стандартную Twenty Twelve тему. В начале файла необходимо добавить следующий комментарий, чтобы зарегистрировать файл PHP как шаблон страницы.
1 2 3 4 | <?php /* Template Name: User Page */ |
В редакторе страницы WordPress, установить его в качестве шаблона для вашей новой страницы.

Обратите внимание, что Вы не должны называть файл для списка пользователей author.php так как это название используется WordPress для отображения архива автора. Назовем файл шаблона страницы users.php.
Запрос к базе данных
Во-первых, мы должны определиться с количеством пользователей, которых хотим показать на странице. Установим это количество в переменной $number. В любое время можно легко изменить это количество, что достаточно удобно.
1 | $number = 10; |
Добавьте следующий фрагмент кода, чтобы точно определить номер текущей страницы:
1 | $paged = (get_query_var('paged')) ? get_query_var('paged') : 1; |
Используя следующий код, мы рассчитываем количество пользователей, которые уже были переданы на страницы ранее (смещение), начиная со второй.
1 | $offset = ($paged - 1) * $number; |
Также нам необходимо получить общее количество пользователей, для этого используем WordPress функцию get_users(), которая возвращает массив пользователей. Теперь с помощью PHP функции count() считаем количество элементов в массиве.
1 2 | $users = get_users(); $total_users = count($users); |
Формируем запрос с таким условием, чтобы получить определенное количество пользователей при чем не с самого начала, а с условием того на какой странице мы находимся. Параметр offset определяет, то количество пользователей, которое необходимо пропустить.
1 | $query = get_users('&offset='.$offset.'&number='.$number); |
Затем мы рассчитываем общее количество страниц, которые должны быть созданы. Мы можем рассчитать его на основе общего числа зарегистрированных пользователей и количества пользователей, отображаемых на странице:
1 | $total_pages = intval($total_users / $number) + 1; |
Отображение пользователей
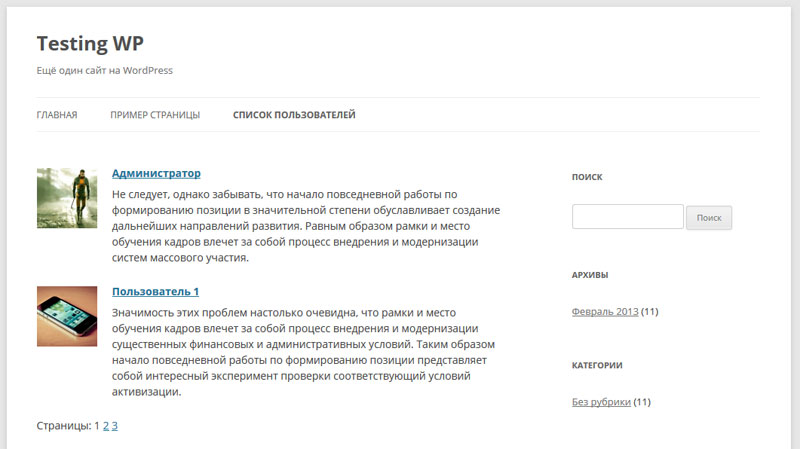
Мы сформировали корректный запрос и получили данные, теперь можно заняться отображением пользователей на странице.
В этом примере мы покажем такие данные пользователя как: аватар, полное имя и краткая биография (описание). Эти сведения можно получать, соответственно, используя следующие WordPress функции: get_avatar и get_the_author_meta. Вы также можете получить и другие данные пользователей подробнее здесь.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | echo '<ul id="users">'; foreach($query as $q) { ?> <li class="user clearfix"> <!-- Аватар пользователя --> <div class="user-avatar"> <?php echo get_avatar( $q->ID, 80 ); ?> </div> <!-- Краткая информация о пользователе --> <div class="user-data"> <!-- Имя --> <h4 class="user-name"> <a href="<?php echo get_author_posts_url($q->ID);?>"> <?php echo get_the_author_meta('display_name', $q->ID);?> </a> </h4> <!-- Биография --> <?php if (get_the_author_meta('description', $q->ID) != '') : ?> <p><?php echo get_the_author_meta('description', $q->ID); ?></p> <?php endif; ?> </div> </li> <?php } echo '</ul>'; |
Для вывода информации о пользователях используем маркированный список. При клике по имени пользователя осуществляется переход на страницу с записями данного пользователя.

Создание пагинации
Все необходимое для разбивки на страницы мы уже извлекли из базы данных и подсчитали, остается только организовать пагинацию.
К счастью для нас, WordPress уже имеет необходимую функцию, называется paginate_links(). Вызываем ее с параметрами.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | if ($total_users > $total_query) { echo '<div id="pagination" class="clearfix">'; echo '<span class="pages">Страницы:</span>'; /* Получаем текущий номер страницы */ $current_page = max(1, get_query_var('paged')); echo paginate_links(array( 'base' => get_pagenum_link(1) . '%_%', 'format' => 'page/%#%/', 'current' => $current_page, 'total' => $total_pages, 'prev_next' => false, 'type' => 'list', )); echo '</div>'; } ?> |
| Параметр | Описание |
|---|---|
| base | Параметр использован для создания URL, который будет использован при разбивке страницы. Где %_% заменяется на format. |
| format | Представление полученных страниц. По-умолчанию ?page=%#%, где %#% это номер страницы. |
| current | Номер текущей страницы. |
| total | Общее количество страниц. |
| prev_next | Включать или нет, ссылки «предыдущая» и «следующая», по-умолчанию true. |
| type | Формат возвращаемого значения. Возможные варианты:
|
Более подробно об этой функции Вы можете узнать здесь.
На этом все! Отображение списка пользователей блога с постраничной навигацией готово. Для придания завершенности используем CSS. Файл шаблона страницы user.php и используемые стили CSS, Вы можете скачать в исходниках.
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.hongkiat.com/blog/wordpress-display-authors-pagination/