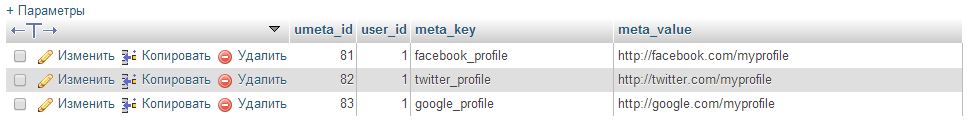
Здравствуйте, уважаемые читатели XoZbloga! Когда Вы работаете над проектами, в которых большое внимание уделяется работе с пользователями сайта, может возникнуть ситуация при которой уже не хватает стандартных полей в профиле пользователя WordPress. Следовательно, необходимо самостоятельно добавлять не достающие. В базе данных WordPress есть таблица называется wp_usermeta. Она хранит всю дополнительную информацию, которую можно найти в профиле пользователя. Эта таблица имеет следующую структуру:
- umeta_id — уникальный идентификатор;
- user_id — идентификатор пользователя;
- meta_key — ключ поля;
- meta_value — значение поля.
Структура этой таблицы означает, что мы можем добавить произвольное количество дополнительных полей для учетной записи пользователя. Этим мы и займемся!
Добавляем дополнительные поля в профиль пользователя
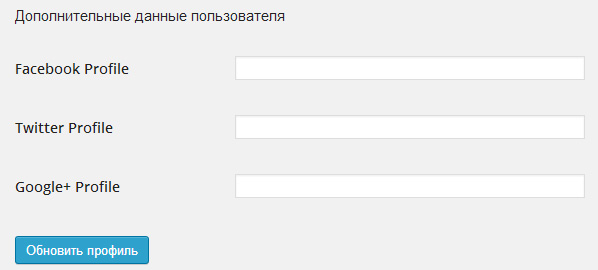
Все следующие манипуляции с кодом будут происходить в файле function.php активной темы. В результате, в профиле пользователя появятся 3 дополнительных поля.

Для добавления полей на страницу профиля, будем использовать WordPress хаки: show_user_profile (просмотр и изменение дополнительных полей только собственного профиля) и edit_user_profile (тоже самое, но для всех профилей), а также функцию для формирования полей.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | add_action( 'show_user_profile', 'add_extra_social_links' ); add_action( 'edit_user_profile', 'add_extra_social_links' ); function add_extra_social_links( $user ) { ?> <h3>Дополнительные данные пользователя</h3> <table class="form-table"> <tr> <th><label for="facebook_profile">Facebook Profile</label></th> <td><input type="text" name="facebook_profile" value="<?php echo esc_attr(get_the_author_meta( 'facebook_profile', $user->ID )); ?>" class="regular-text" /></td> </tr> <tr> <th><label for="twitter_profile">Twitter Profile</label></th> <td><input type="text" name="twitter_profile" value="<?php echo esc_attr(get_the_author_meta( 'twitter_profile', $user->ID )); ?>" class="regular-text" /></td> </tr> <tr> <th><label for="google_profile">Google+ Profile</label></th> <td><input type="text" name="google_profile" value="<?php echo esc_attr(get_the_author_meta( 'google_profile', $user->ID )); ?>" class="regular-text" /></td> </tr> </table> <?php } |
Приведенный выше код добавляет на страницу с профилем пользователя 3 новых поля. Стоит обратить внимание на атрибут name у input полей, наименования полей понадобятся при сохранении введенных данных в базу. Также обратите внимание на атрибут value, мы используем функцию get_the_author_meta() для того, чтобы получить уже хранящиеся данные по этому пользователю и выводим их в поля для редактирования.
Для использования этой функции требуется два параметра:
- $meta_key — ключ поля;
- $user_id — идентификатор пользователя.
1 2 3 | <?php get_the_author_meta( $meta_key, $user_id ); ?> |
Функция esc_attr кодирует символы <, >, &, » и ‘.
Сохраняем введенные данные
Когда происходит сохранение данных профиля пользователя WordPress, мы должны добавить собственное действие для сохранения информации в новых полях. В этом нам помогут хаки personal_options_update (сохранение данных пользовательских полей собственного профиля WordPress) и edit_user_profile_update (сохранение данных пользовательских полей чужих профилей WordPress).
Затем мы можем использовать глобальный массив $_POST, чтобы получить данные введенные в пользовательские поля (получаем значение поля по его наименованию) на странице профиля пользователя и занести эти данные в базу. Чтобы обновить данные пользователя в базе мы должны использовать WordPress функцию update_user_meta().
1 2 3 | <?php update_user_meta( $user_id, $meta_key, $meta_value, $prev_value ); ?> |
Данная функция принимает 4 параметра:
- $user_id — идентификатор пользователя;
- $meta_key — ключ поля;
- $meta_value — значение, которое необходимо сохранить;
- $prev_value — старое значение, используется для сравнения.
1 2 3 4 5 6 7 8 9 | add_action( 'personal_options_update', 'save_extra_social_links' ); add_action( 'edit_user_profile_update', 'save_extra_social_links' ); function save_extra_social_links( $user_id ) { update_user_meta( $user_id,'facebook_profile', sanitize_text_field( $_POST['facebook_profile'] ) ); update_user_meta( $user_id,'twitter_profile', sanitize_text_field( $_POST['twitter_profile'] ) ); update_user_meta( $user_id,'google_profile', sanitize_text_field( $_POST['google_profile'] ) ); } |
Также используется функция sanitize_text_field для обработки сохраняемых данных, удаляет все потенциально опасные символы.

Отображение данных пользователя
Если Вы хотите отобразить информацию о пользователе не только в админке, но и в пределах вашей темы, то есть две функции, которые можно использовать:
- the_author_meta( $field, $userID )
- get_the_author_meta( $field, $userID )
Разница между этими двумя функциями в том, что get_the_author_meta() вернет данные, а the_author_meta() выведет данные на экране.
1 2 3 4 5 6 | <?php // вернет значение, можно присвоить переменной $twitter = get_the_author_meta( 'twitter_profile', $userID ); // выведет на экран (аналогично echo) the_author_meta( 'twitter_profile', $userID ); ?> |
Источник статьи/урока: https://xozblog.ru
По материалам: http://www.paulund.co.uk/add-custom-user-profile-fields